FATJ.com Redesign
Overview
FAJ.com it’s a digital tool that accelerates the hiring processes and increases the efficiency of recruitment for employers in the Trucking industry.
The goal is to improve the existing site focusing the attention in giving user oriented solutions and get the most qualified applicants for the jobs.
Tools Used
Framework
Facilitates data gathering, and guides us to user oriented solutions to create a product that solves a problem and brings satisfaction to the user.
ABSORB
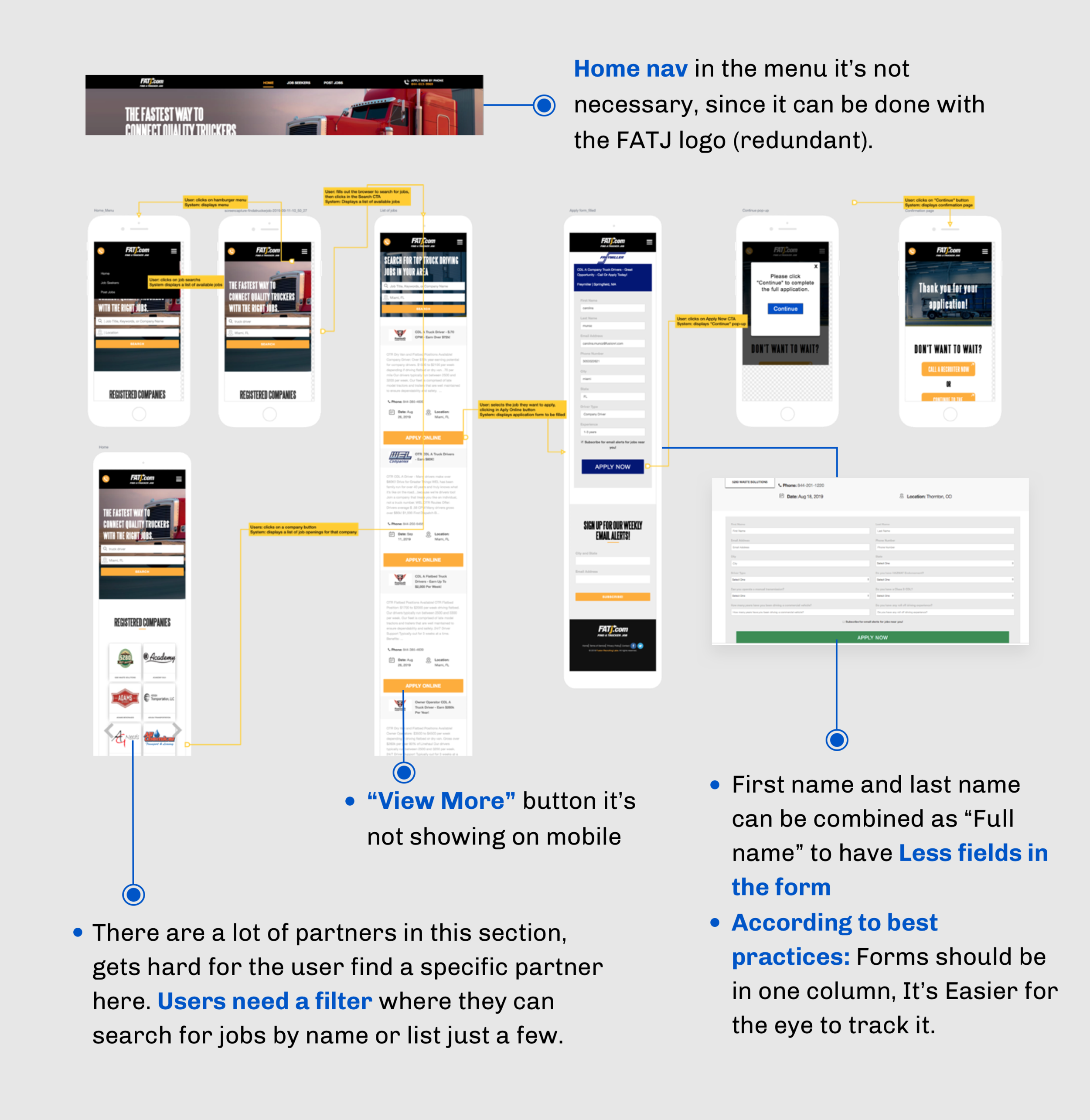
Current Site - UX Audit
Using Overflow to create an user flow of the current site, help me to understand the existing
process of the site, find pain points and be able to come out with UX recommendations.
Competitive Audit
+ 40 Inspiration sites
Heuristics
40+ websites were included in the audit to find out what already exists in the market, gather ideas to improve the site.
I found relevant websites and created heuristics that will help towards our eventual final product.
Learning
Based on the feedback from the Marketing team, surveys responded by our two different users and the internal learning about the product and client; some sites gave inspiration in:
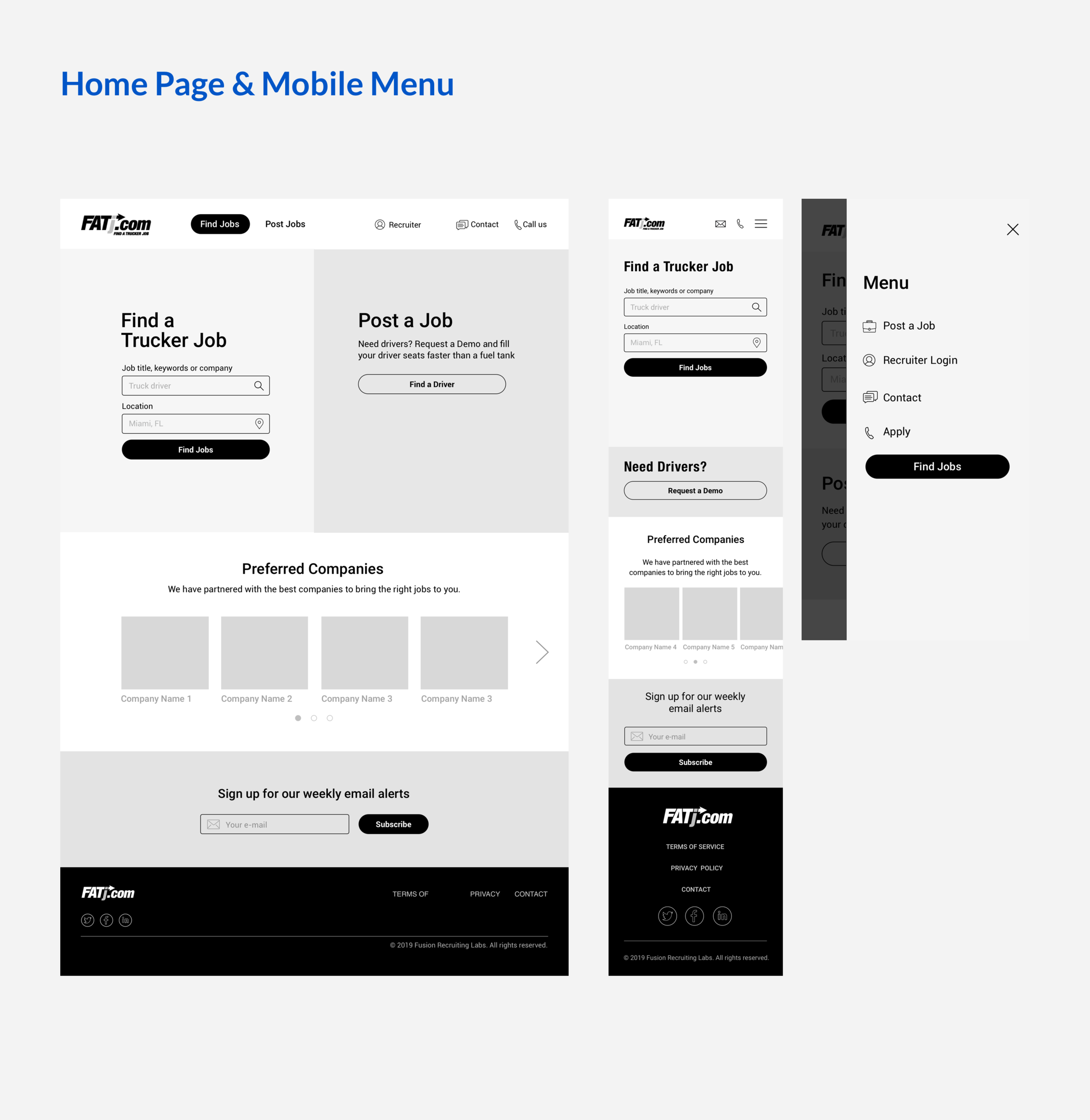
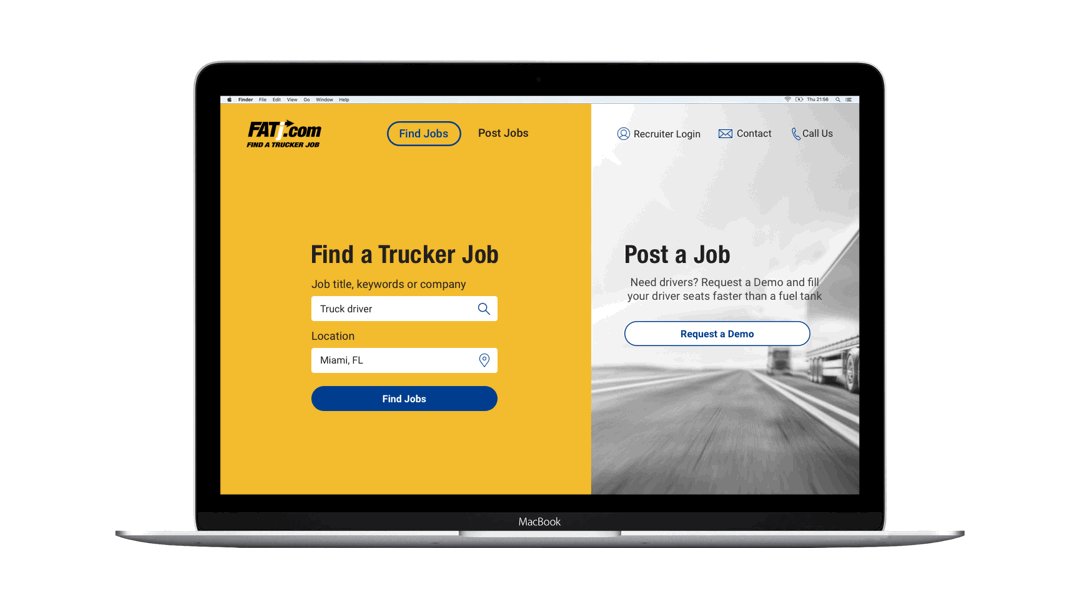
- Breaking the hero image in two parts, to separate the two different users: Recruiters and Applicants, but giving more focus in the main user: Applicants
- Learning about successful stories: Testimonials
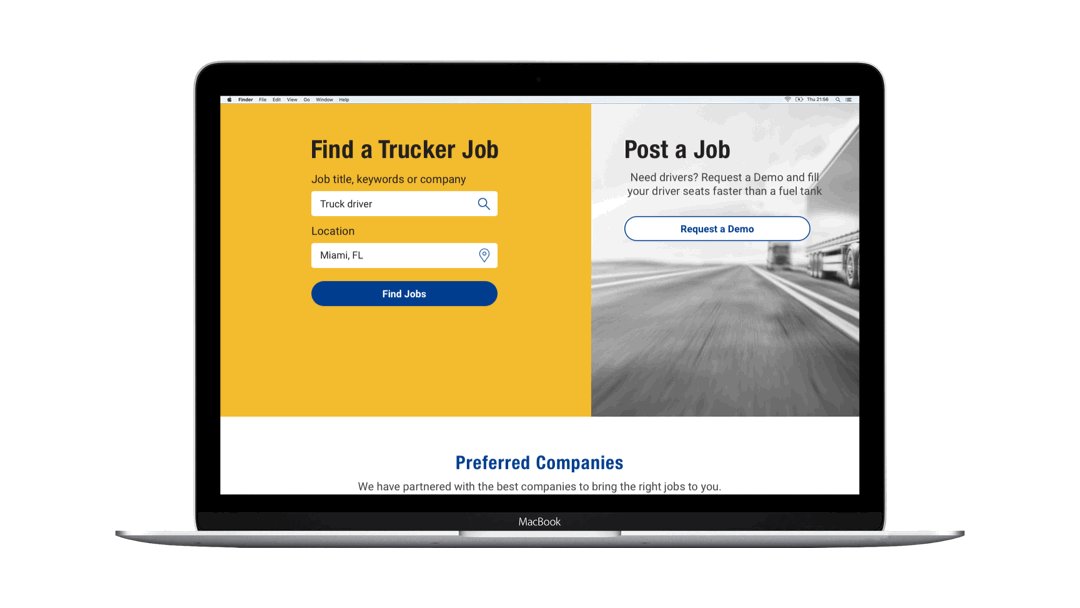
- A short compilation of main companies
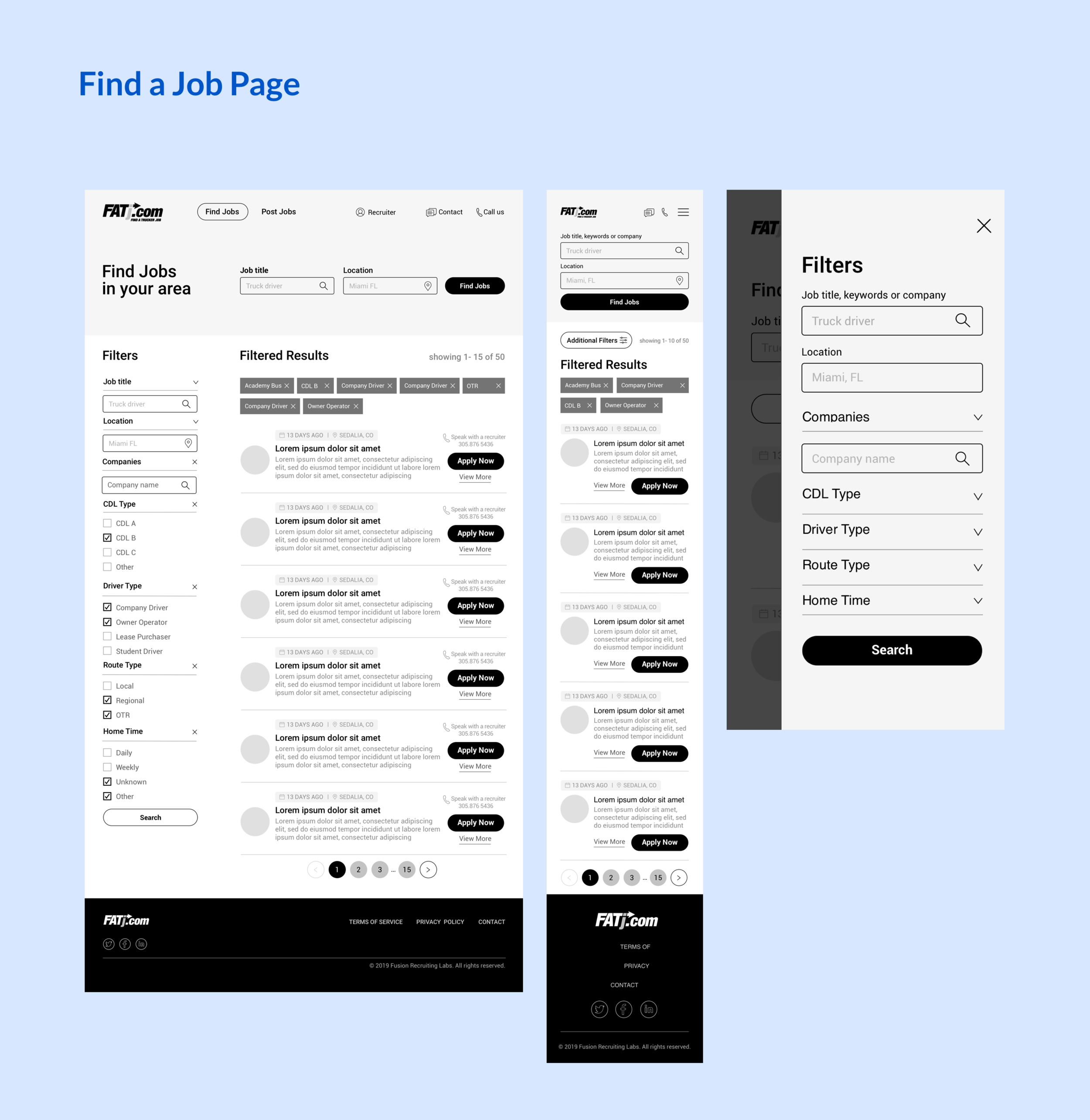
Filters: Improve Job Search
In the old site, the process of finding a job for applicants was challenging, it left out a lot of variants that were important for them and also for our Second user: Recruiters, which needs to review his job post applications.
- Different current Job recruiter site filters
- Out of category e-commerce sites
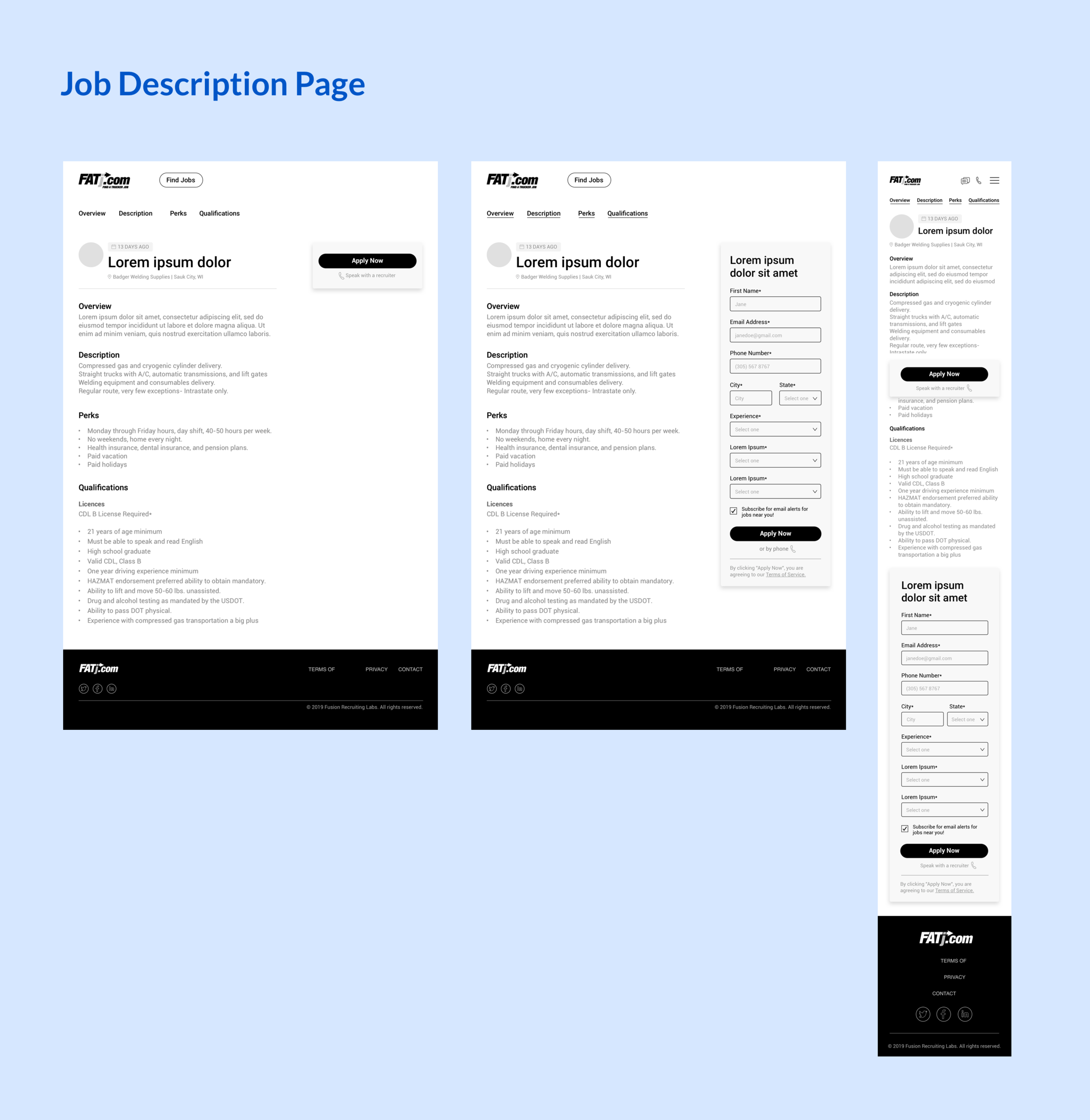
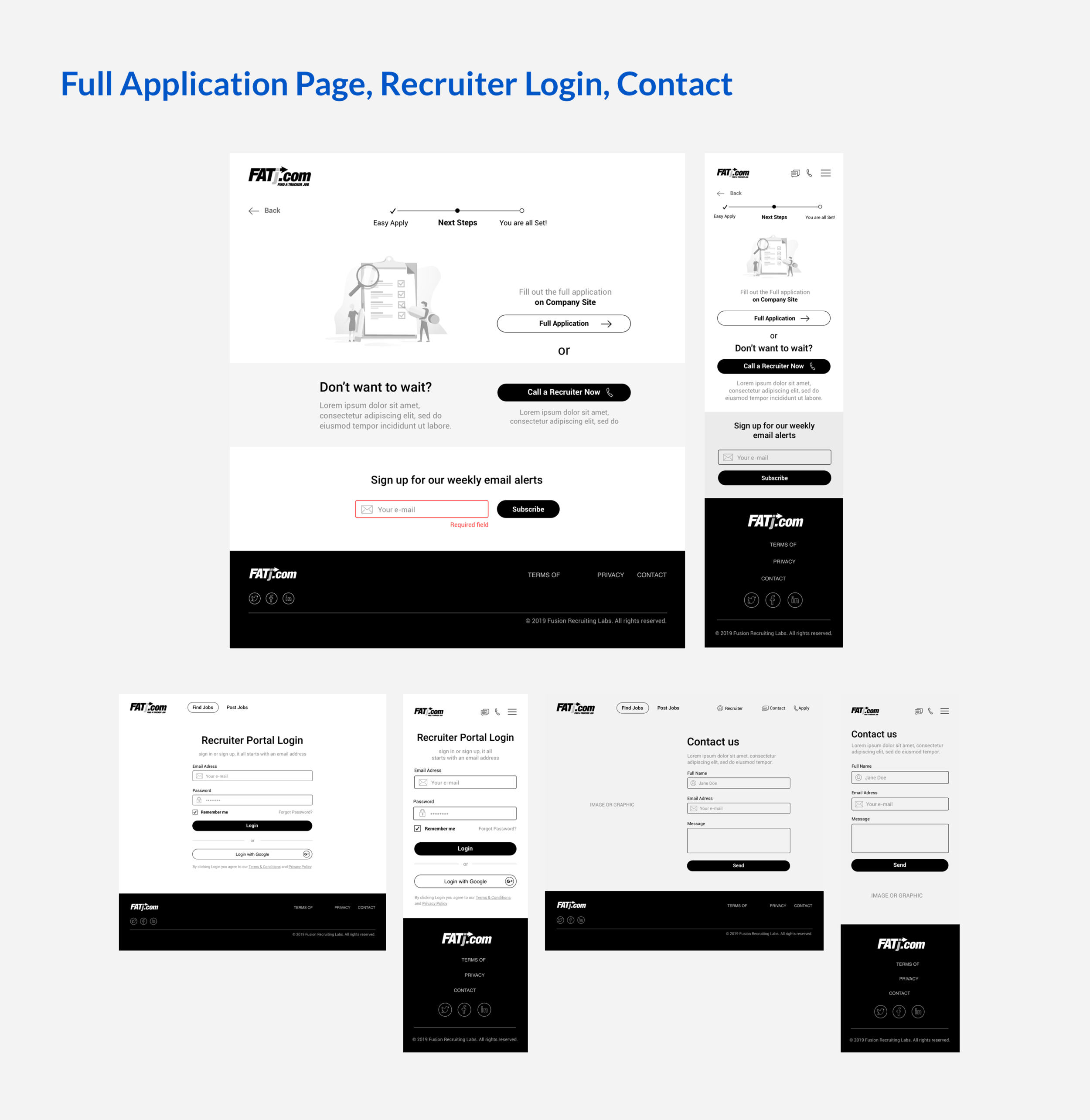
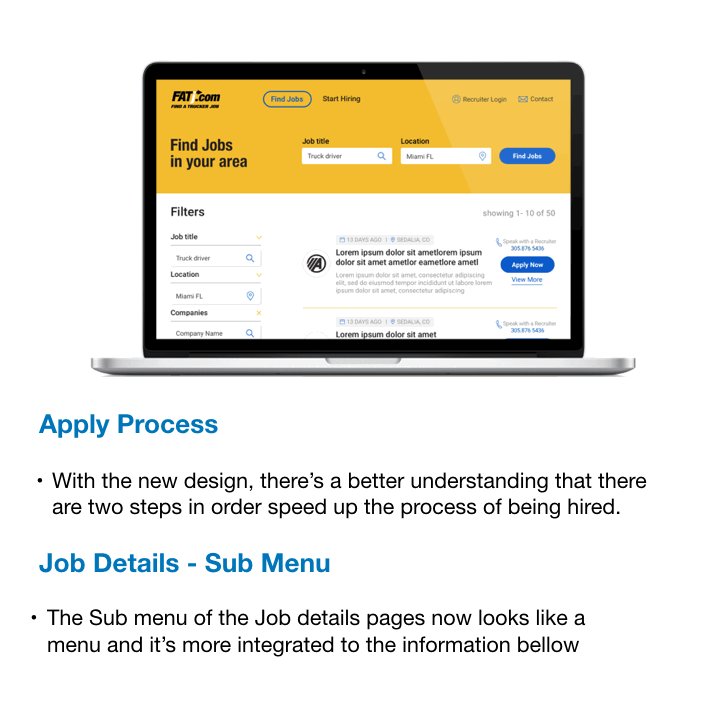
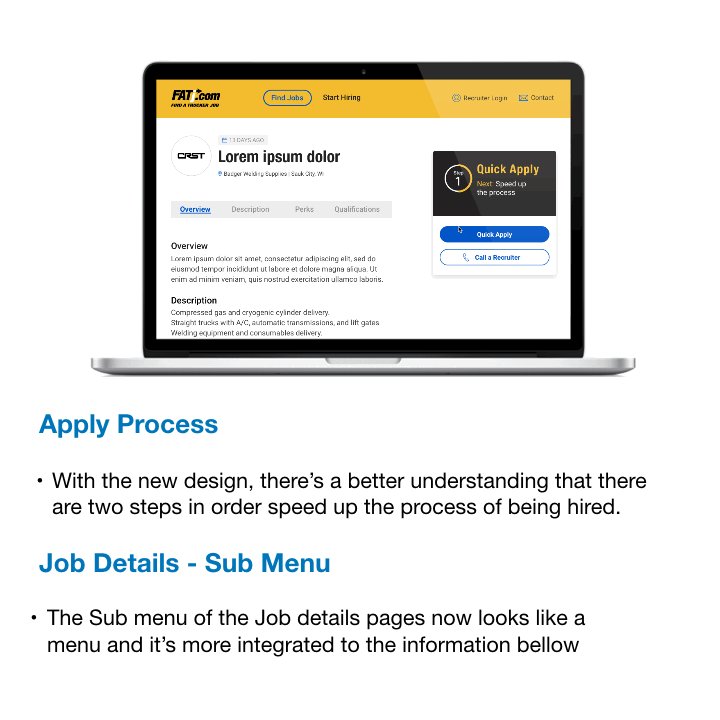
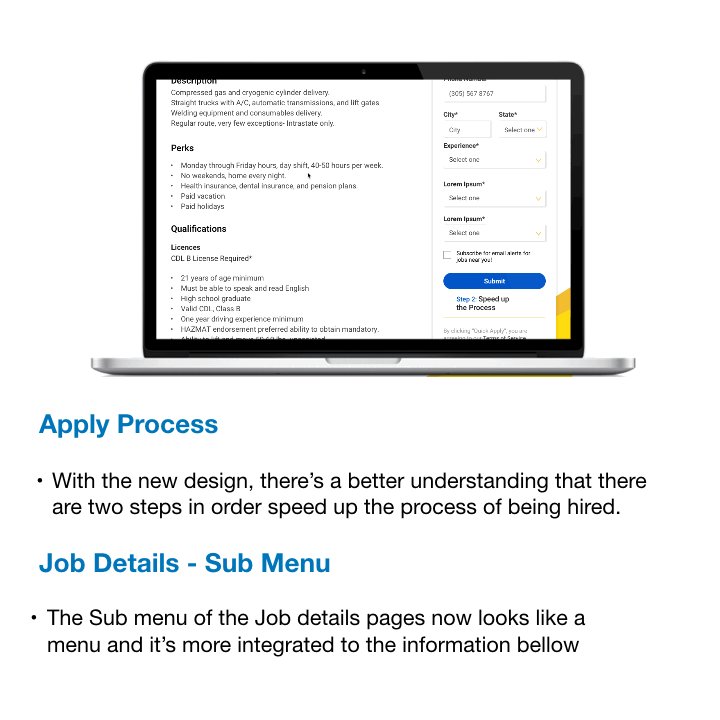
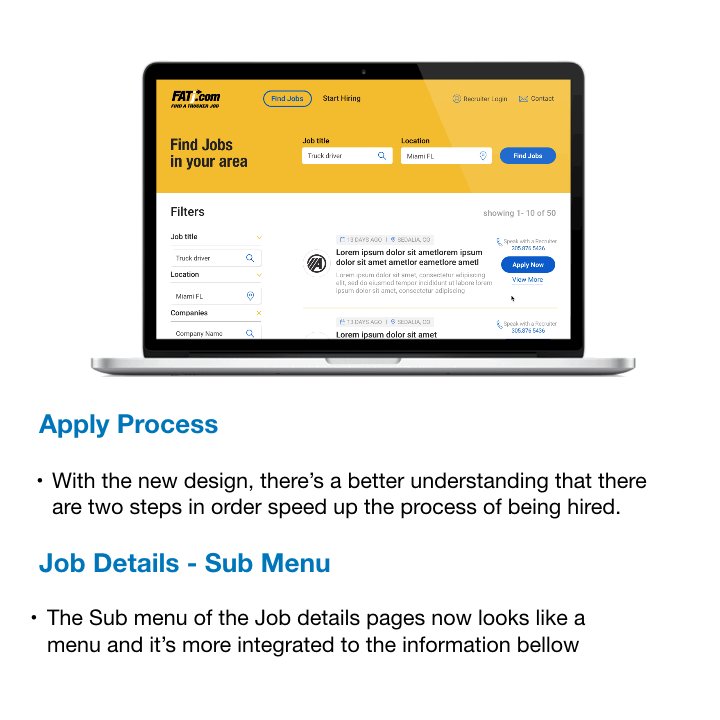
Conversions: Apply Process
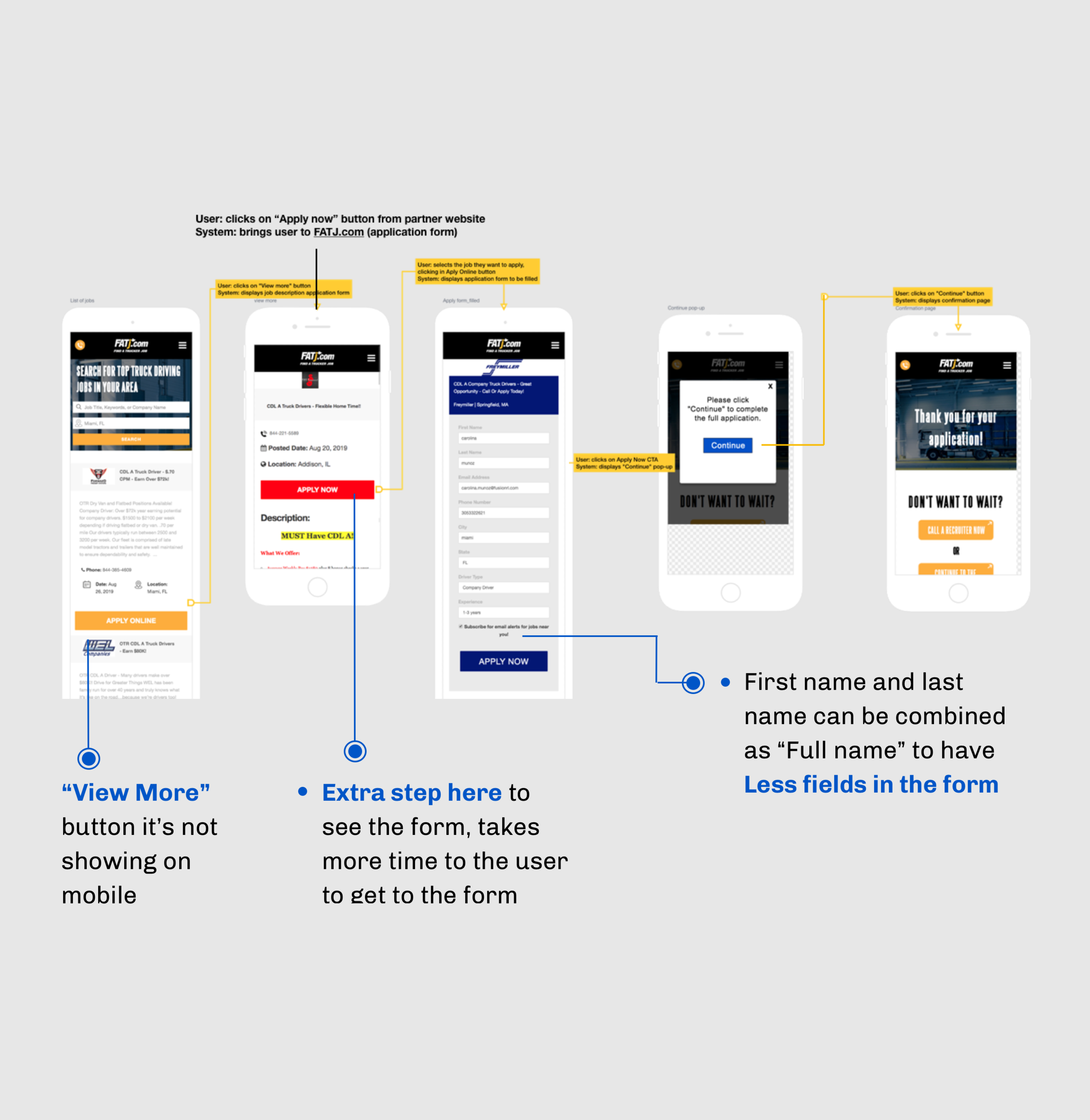
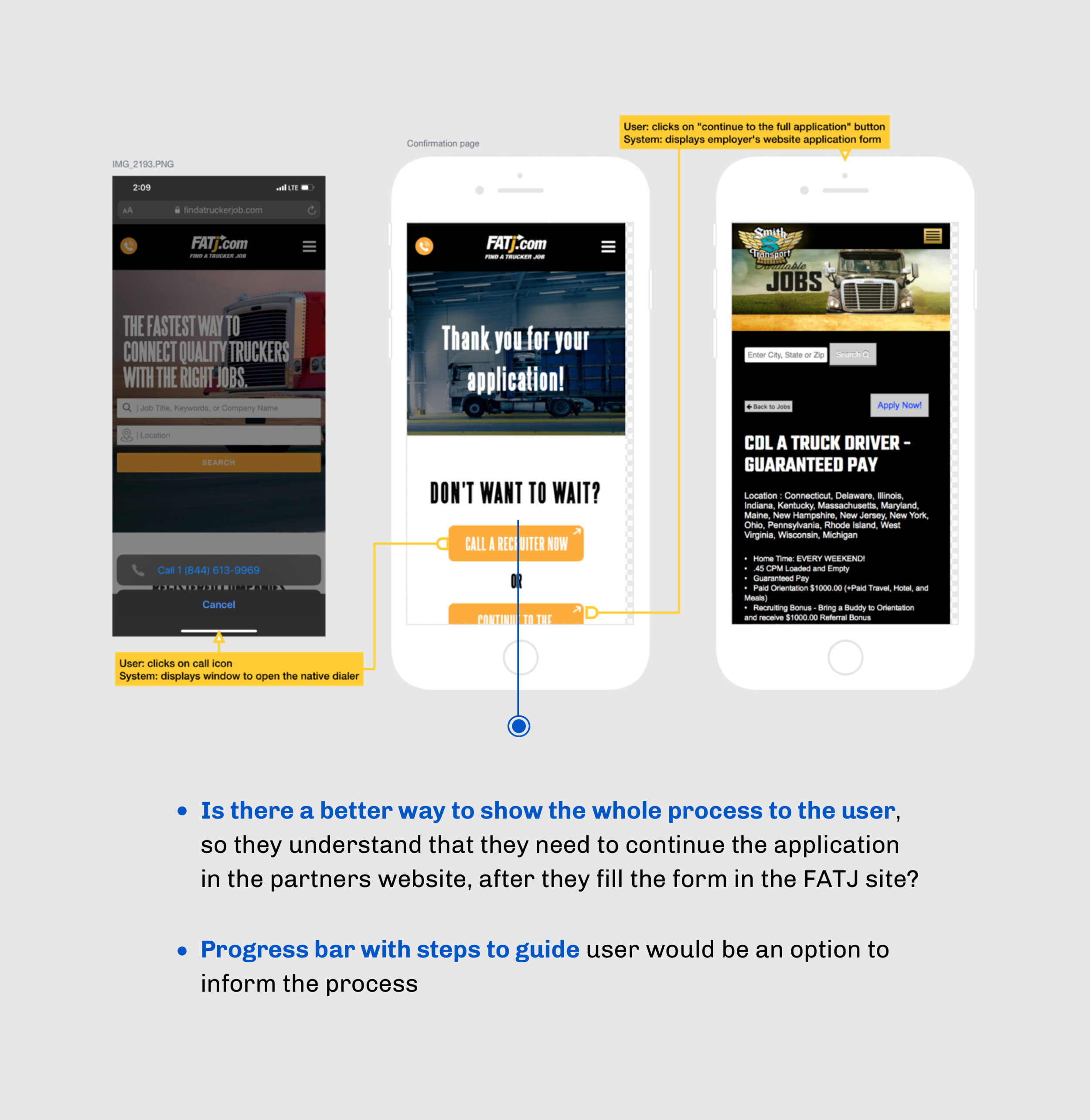
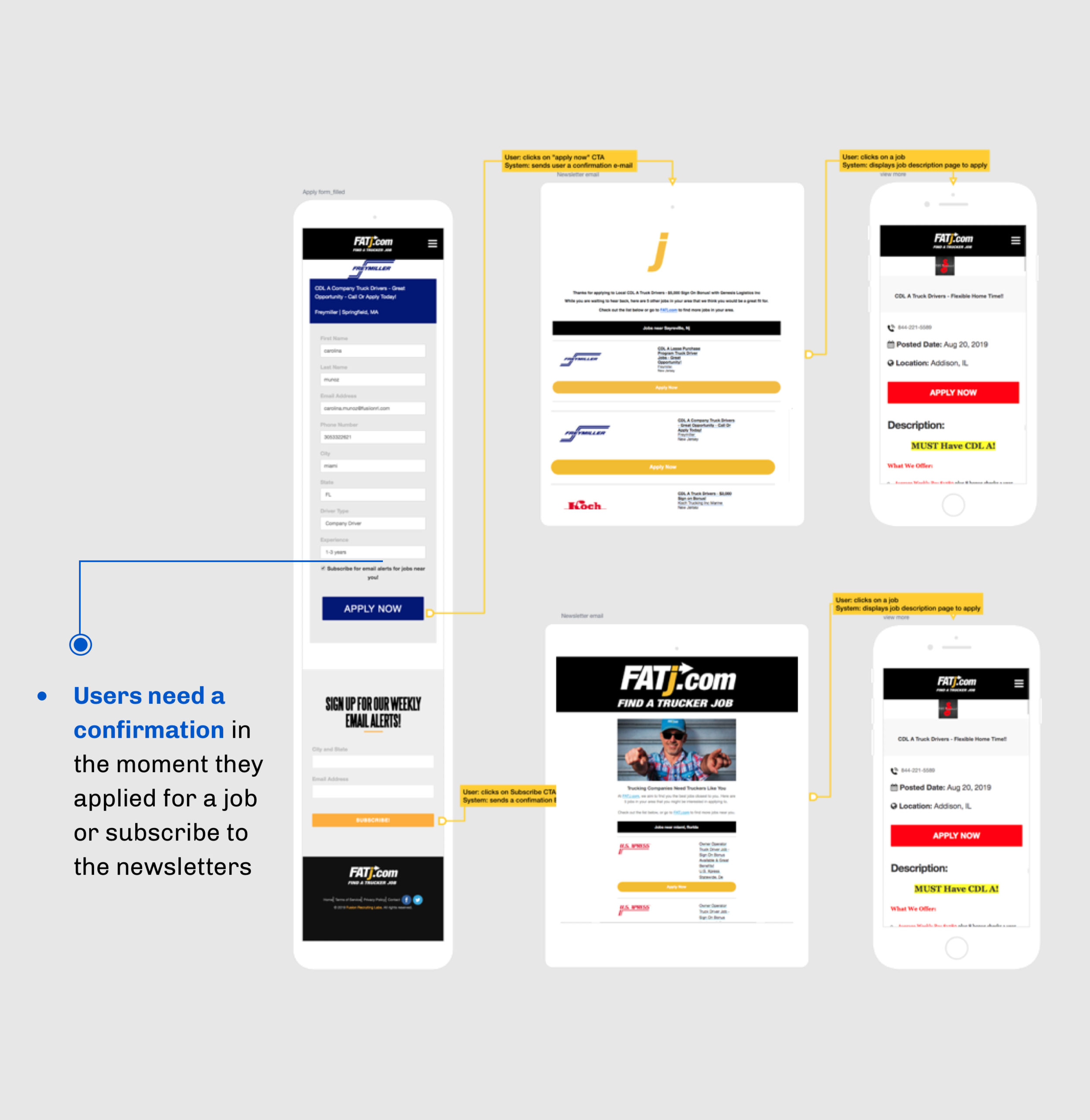
In the Apply process, users needed to fill out a form in order to get that conversion for the clients: Recruiters; but mainly to be contacted and placed in a job.
The old site had an extra step where users were abandoning the site thinking that the apply process was done. So we were losing potential applicants.
- Using different elements such as information of the applicant next to the apply form, main CTA’s, better hierarchy for the content and layouts, helped to improve the current site.
DEFINE
Personas
It’s helpful to think of your users as characters in our story. They will reveal stereotypical behaviors, needs, goals and pain points of the product. As well as, inspire features, that contribute to our final design design.
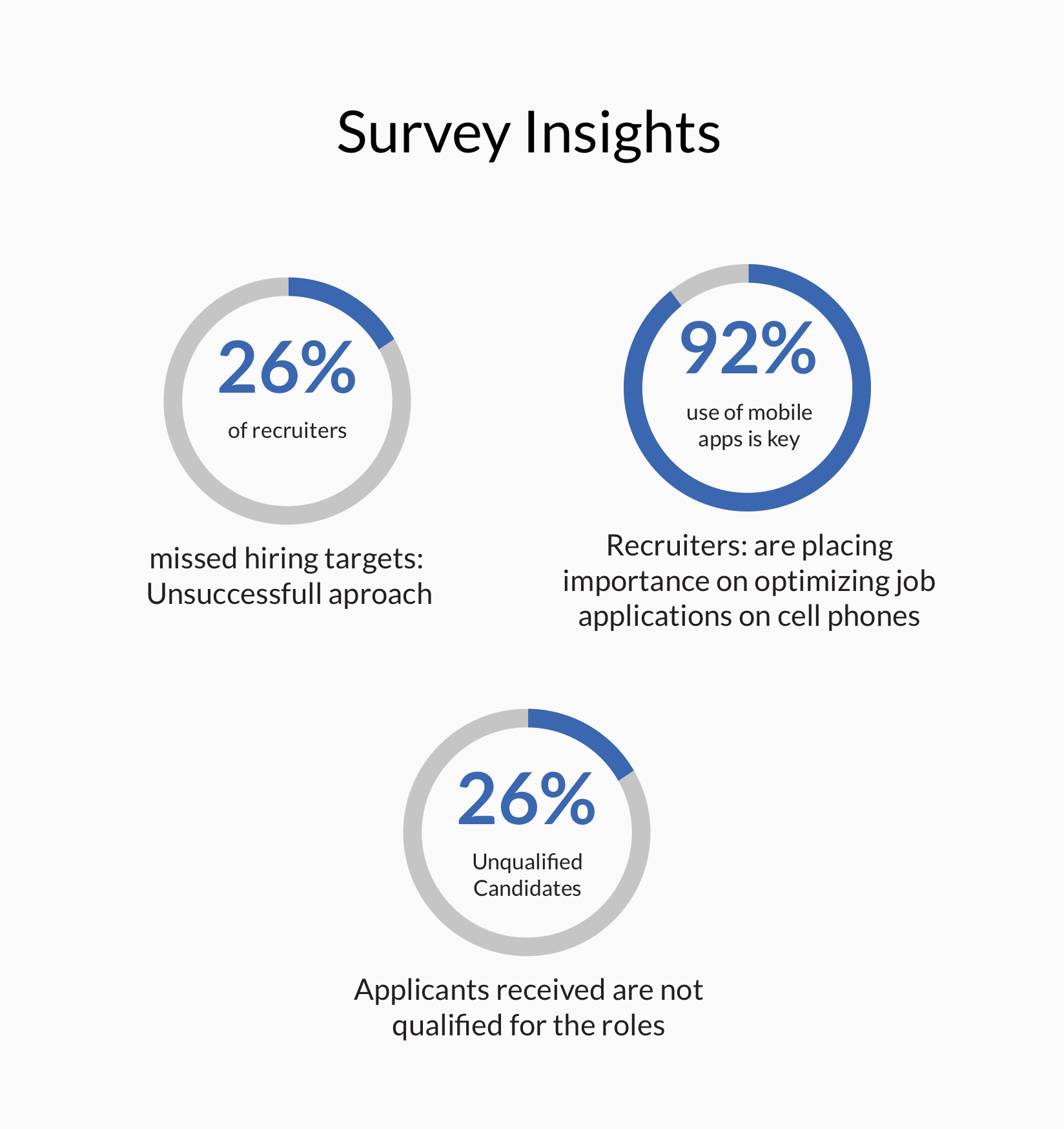
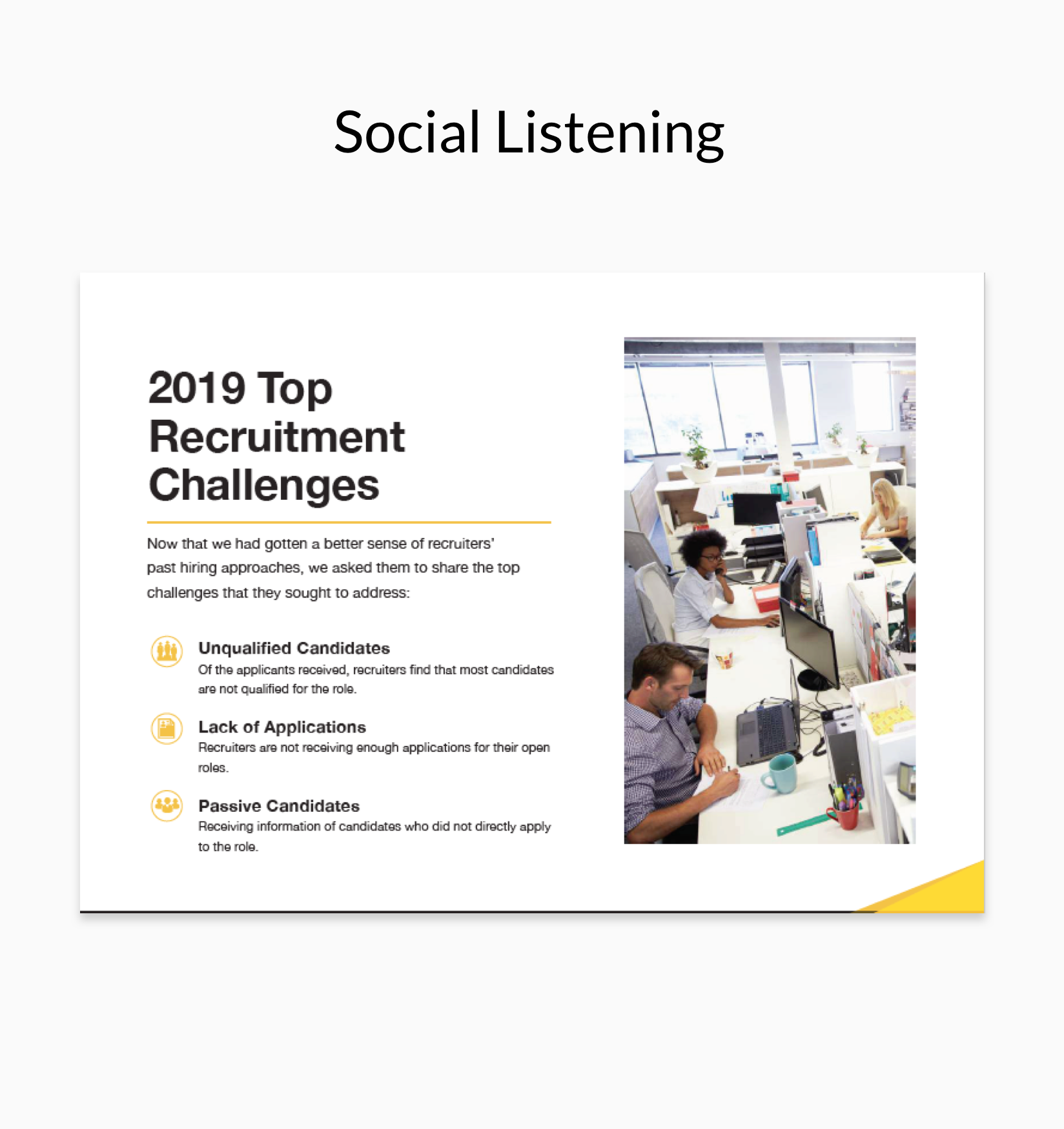
Personas are a representation of the target audience; gathered in previous research, such as surveys and social listening.
Sitemap
DESIGN
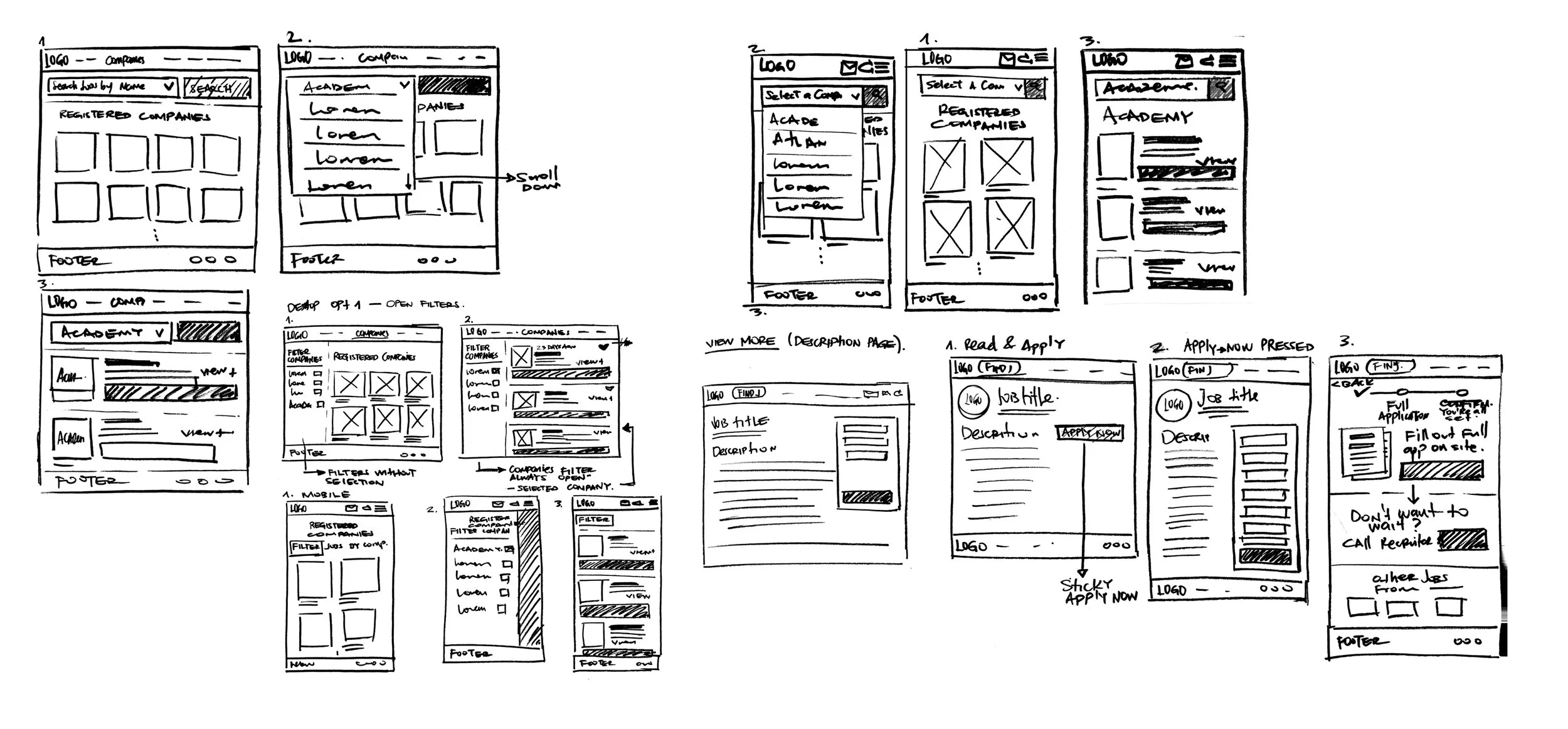
Low-Fi Mockups
A pencil and a piece of paper inspires my creativity. I can be fast and loose with my ideas. During this process
we focus on creating new ideas, features or approaches for the website. Ideas to talk about with the team.
Wireframes
REFINE
Testing
To get a reaction out of people, I created a prototype with the existing wireframes, and showed it to people that fit the personas. This is how we got feedback that helped improve the site’s navigation and usability.
“Being as objective as possible is essential to understand what users are thinking”.
Moodboard
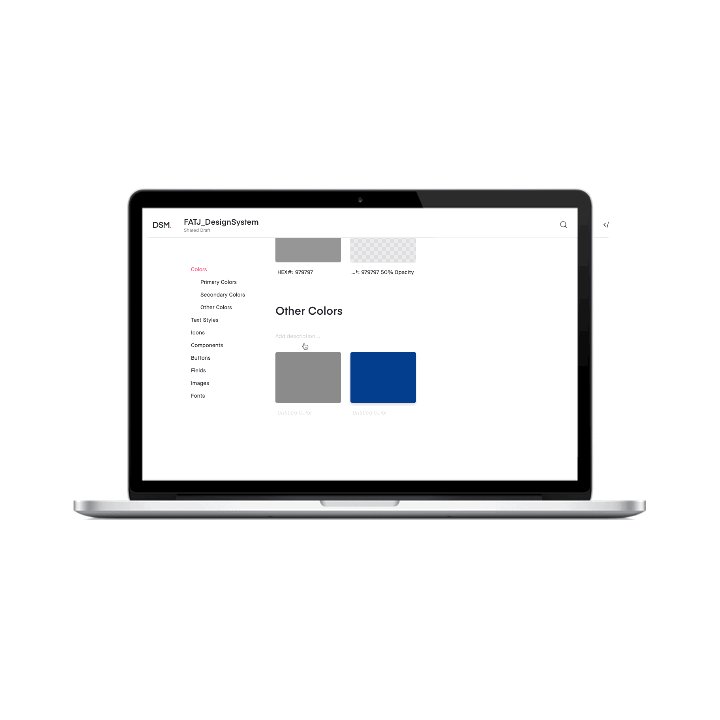
I really took the time on getting inspiration before thinking of how the site is going to look like. Mood-boards help me find something that is stylish and conveys the right tone, ( colors, different kind of fonts and image styles). Colors can convey emotion, conjure thoughts, and stimulate the primal senses of our site.
Hi-Fi Mockups
LAUNCH
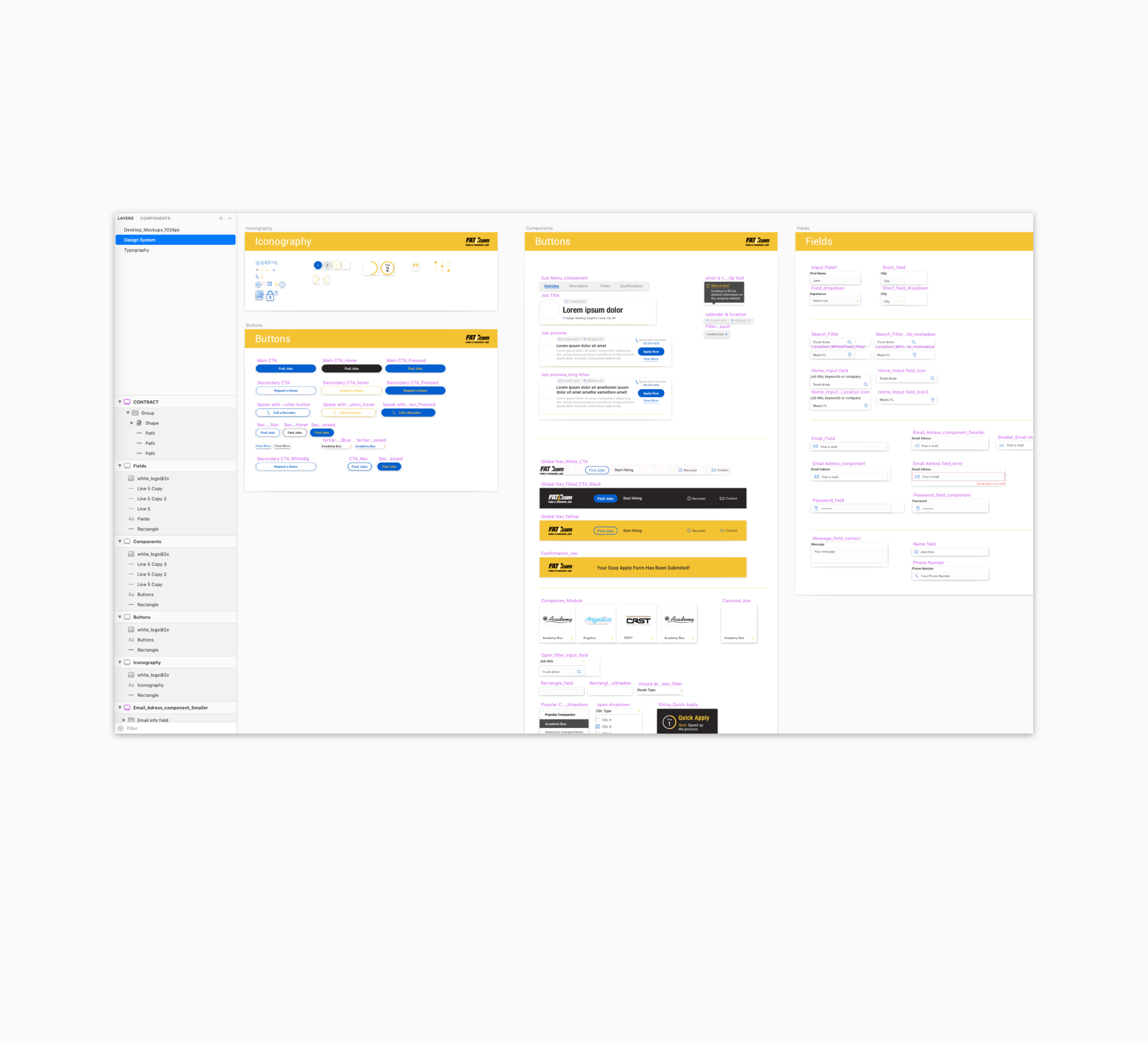
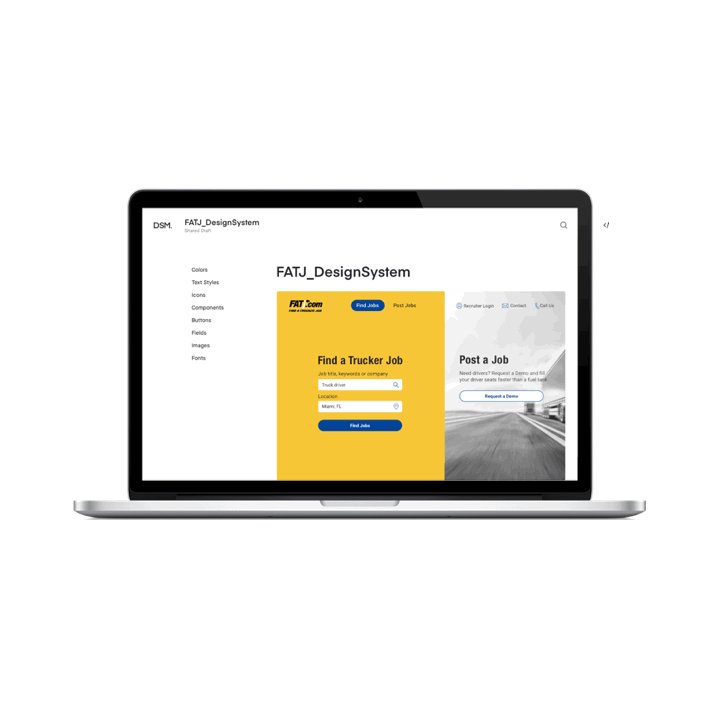
Design System
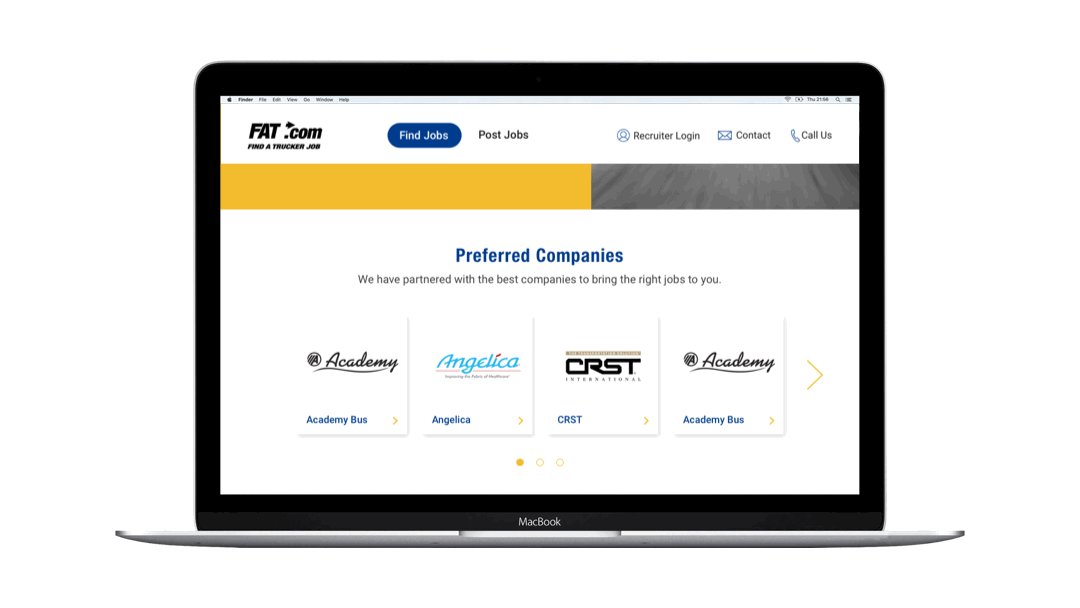
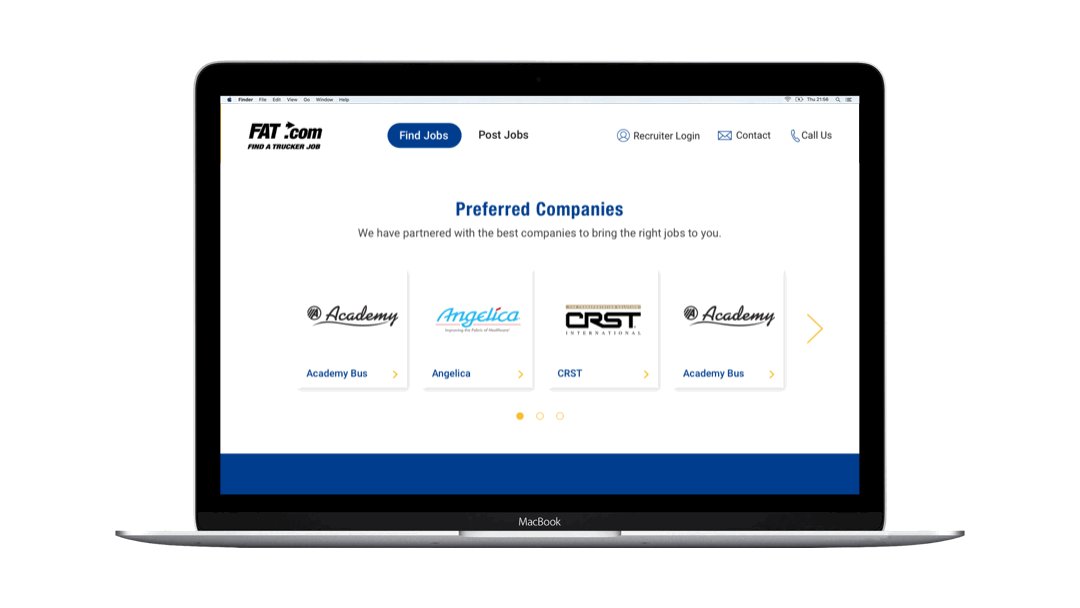
IXD Animations
Micro-interactions are events which have one task, delight the user, and create a moment that is engaging and welcoming. I use Keynote, also it’s a great help for developers so they understand how it works.
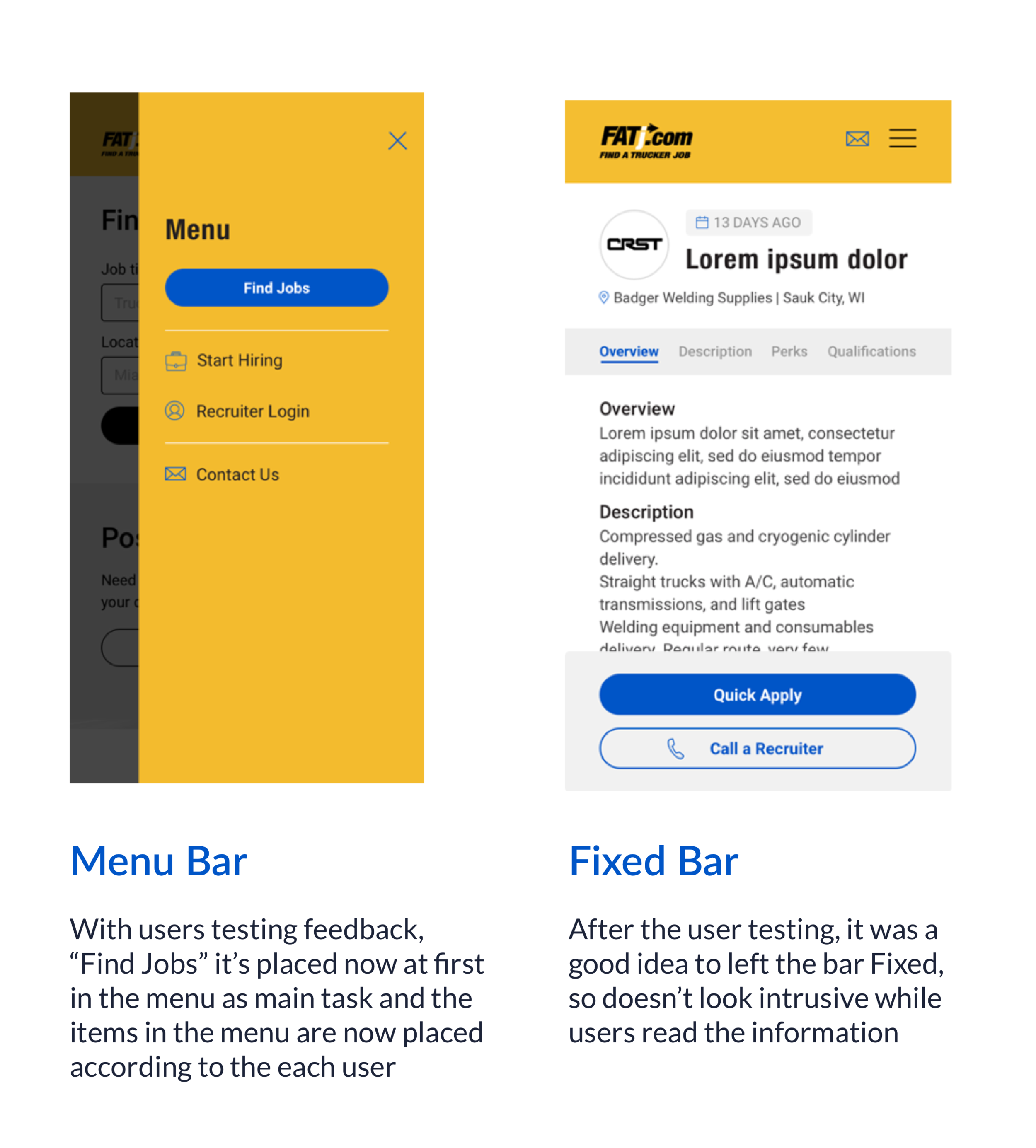
-As you scroll down, the global Nav becomes solid, so users don’t miss the main action which is “Find Jobs”
Hand-off Files
Google Drive it’s a great platform to store all the files and documents developers would need to find all the assets and bring the mock-ups to live.