Health Karma Platform
Overview
Health Karma™ was created to help users navigate healthcare options, whether they are insured or uninsured, so they can make simpler, smarter healthcare decisions.
Providing a digital tool for users we can help them to understand their insurance, find providers close to their locations, save money in prescriptions and more. Building in one place a better healthcare experience for everyone.
Tools Used
Learn
Collaborative Ideation Sessions
To understand user’s behavior and create a better experience for the platform, regularly the team meets to bring new ideas, features, or insights that may help the user to understand the healthcare system in a better way.
These ideas are taken into consideration so later on, we can use them as possible features to test with real users and find out which are the most valuable for the user and this way implement them in the platform.
Competitive Audit
Through audits and inspiration, we can find different pain points, user’s needs, opportunities for improvement, collect information from competitors, visual trends.
The goal: find a place in the market for the product we are about to plan with valuable features that set us apart from the competitors.
Define
Planning Sessions
Agile Sprints: User Flows
As the project evolves, it’s important to make decisions that will be reflected in the platform as new features. The team meets (Dev leaders, UX team, Healthcare experts, project management) to decide on the best user flow for the user.
Always taking into consideration the problem statement we are trying to solve, the user personas, different paths, and cases that the user may encounter while interacting.
Design
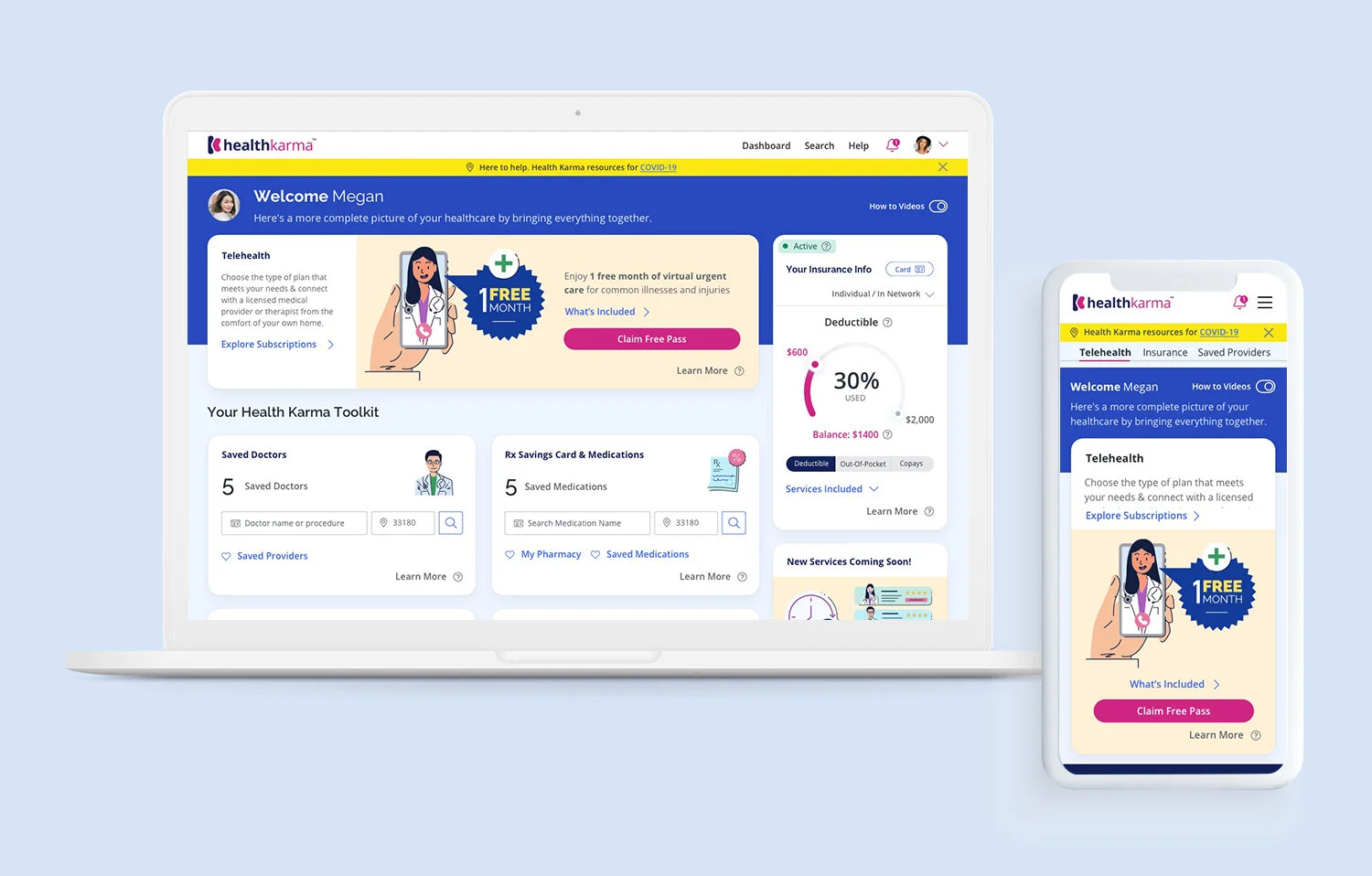
Dashboard Sketching Session
Sketching sessions are great to communicate quick ideas with the team, analyze them and find the best user experience solutions for a specific feature.
In this case, I created different versions of the main page of the site: the dashboard, which is the access point to all the healthcare solutions that the platform has to offer. Needs to be very visual, personalized for the user, provide quick access and visual cues so the user can understand right away the capabilities of the site.
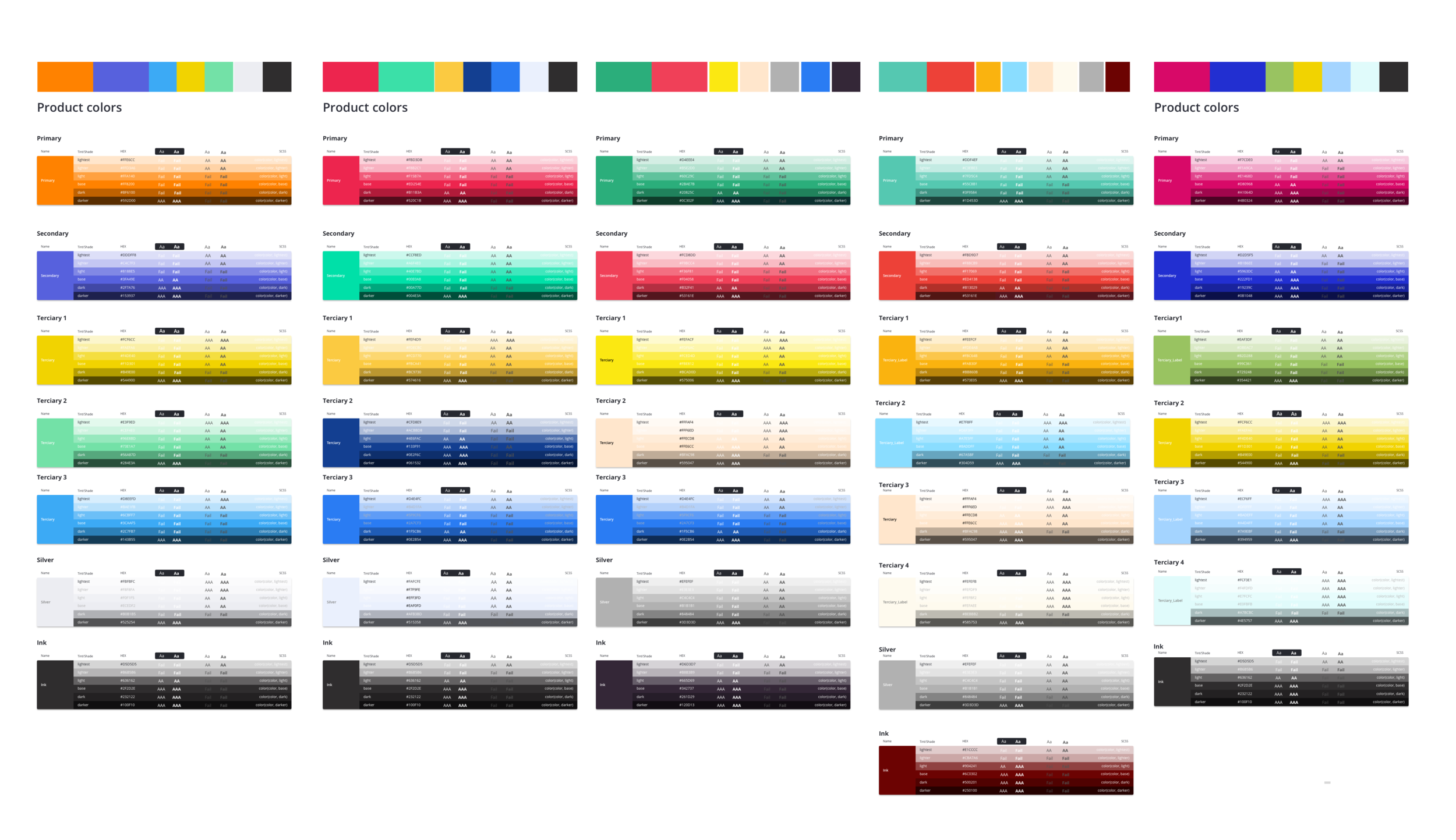
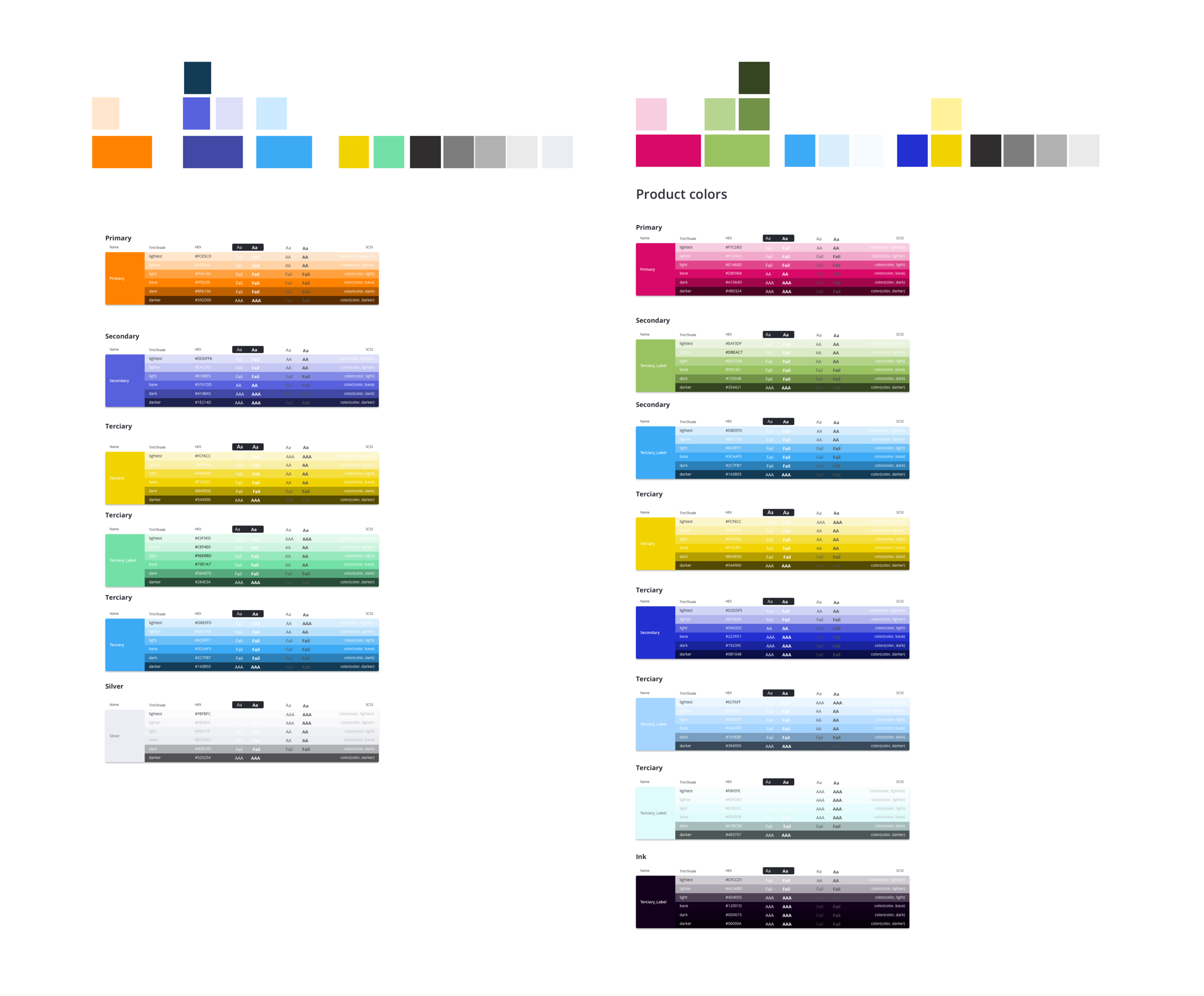
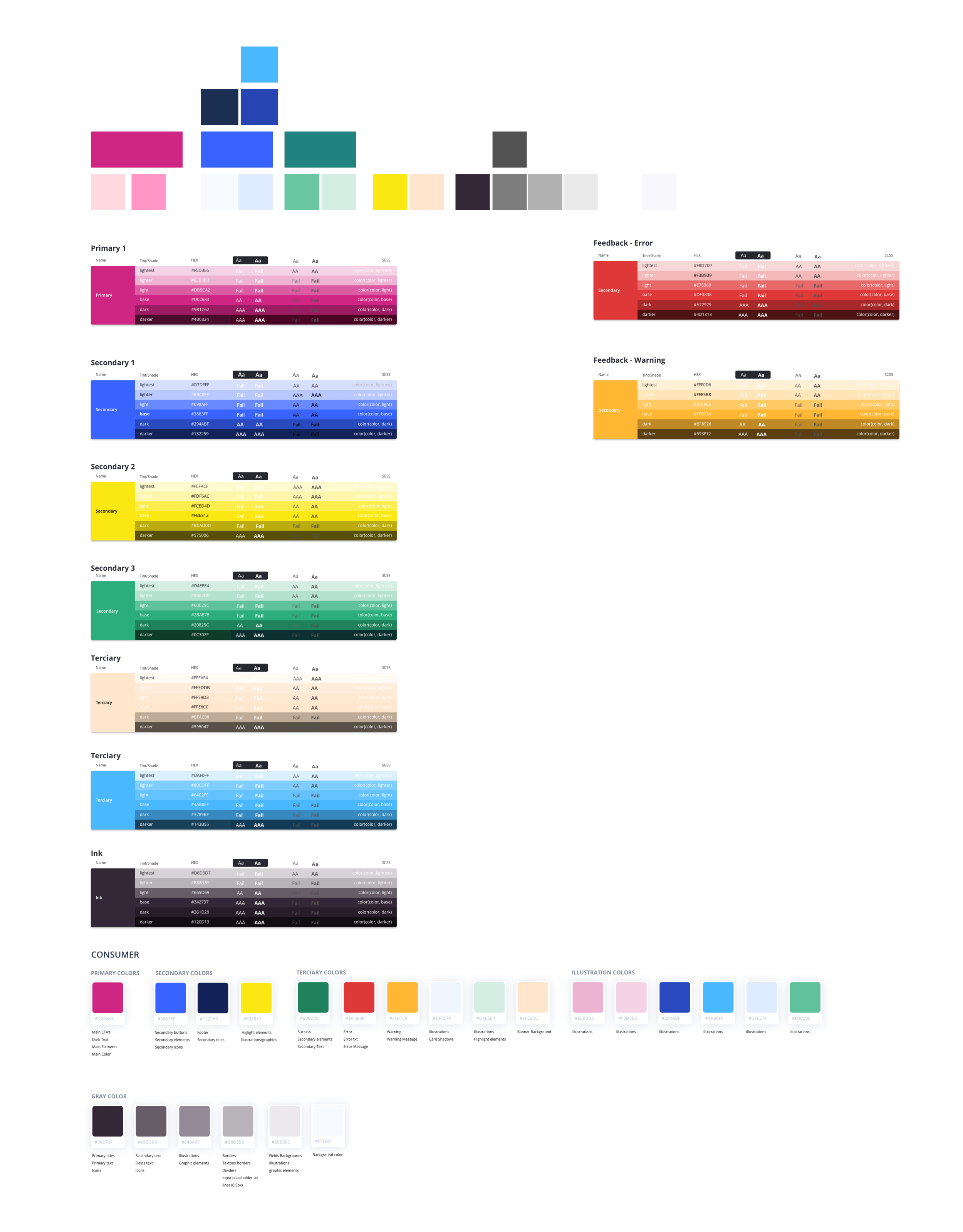
Color Exploration- Accessibility
It’s really important for the platform to be accessible for different users, you are ensuring that potential users, including people with disabilities, have the opportunity to interact with the site. Best practices of accessibility improve the experience for different users.
Insights from User Testing
User Testing the Dashboard
The different Dashboard States According to Each Persona
Other Screens
Design System
Hand-off
The goal: provide accurate access to inspect mode, images, font details, icons, etc to the development team.