FATJ Client Portal Redesign
Overview
FATJ Client Portal it’s a digital tool that improves the way job recruiters can manage and have all the information about their potential job applicants in one place.
The goal is to increase the current user experience for the different users and create better collaboration and communication between them (Job recruiters & Internal Client Engagement Team)
Framework
Facilitates data gathering, and guides us to user oriented solutions to create a product that solves a problem and brings satisfaction to the user.
ABSORB - UX Audit
Talking and asking questions it’s always a good idea when starting a project. I had multiple meetings with the Client Engagement team which are the ones communicating all the time with the end-user (job recruiters) helped me to understand what the users are looking for, pain points for both parts. Gathering all necessary information and then come up with UX suggestions to open other discussions.
Suggestions
• A more readable visual representation of the table.
• The engagement team would help define the most important information on the table, more readable for users (simplified version), will help the mobile users as well.
- Download Excel table it’s a must for Client Engagement users, for their data usage.
• Clickable Phone number, right now it’s just text
- Hide or show the columns the user needs.
• Better CTA’s and buttons to prioritize main tasks for users.
Suggestions
SETTINGS / PROFILE:
• This section could be called “Profile” since you can edit your user information here, the gears icon it’s confusing.
• Improve form best practices, so users can create new passwords and edit profile info easier.
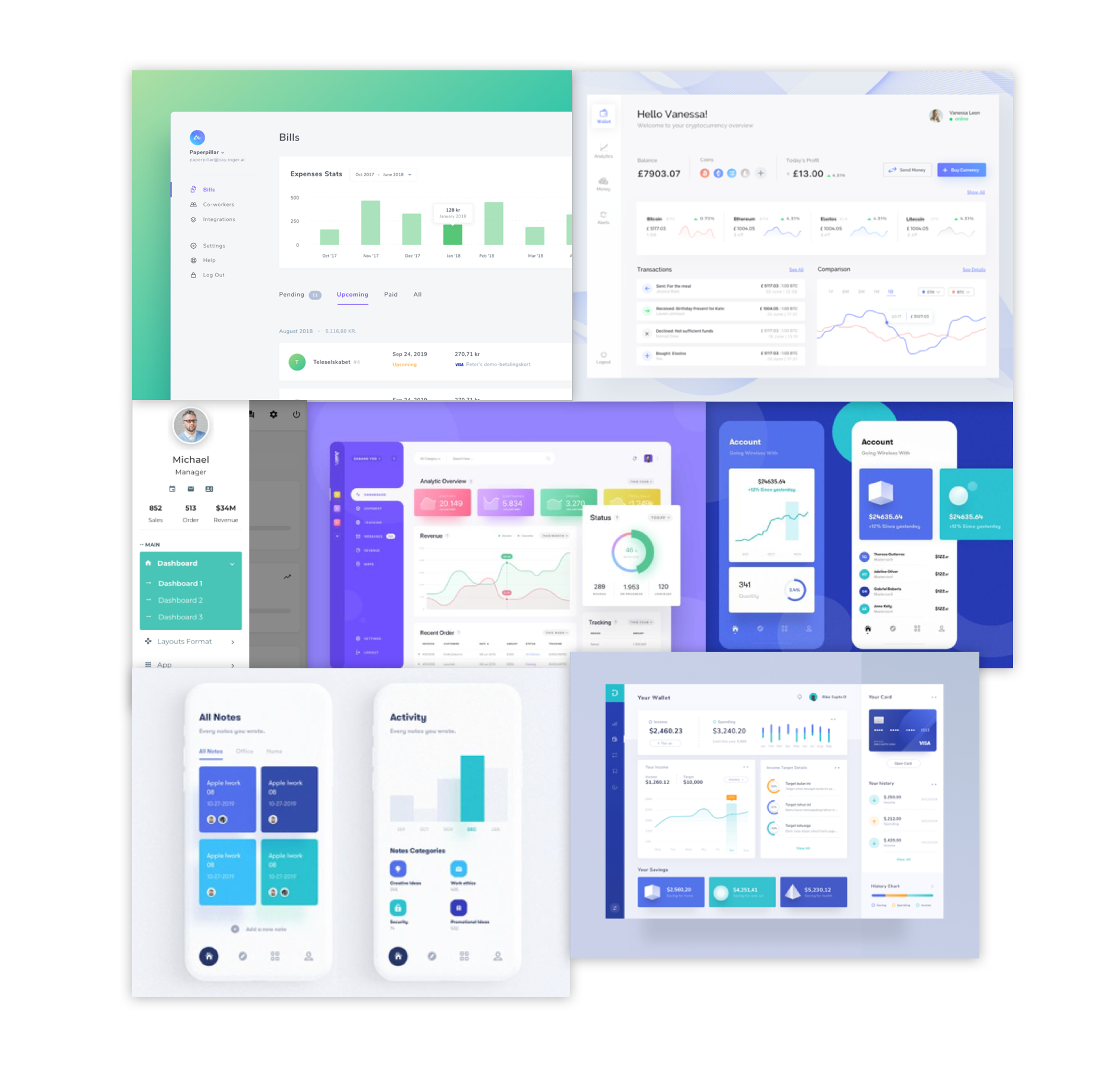
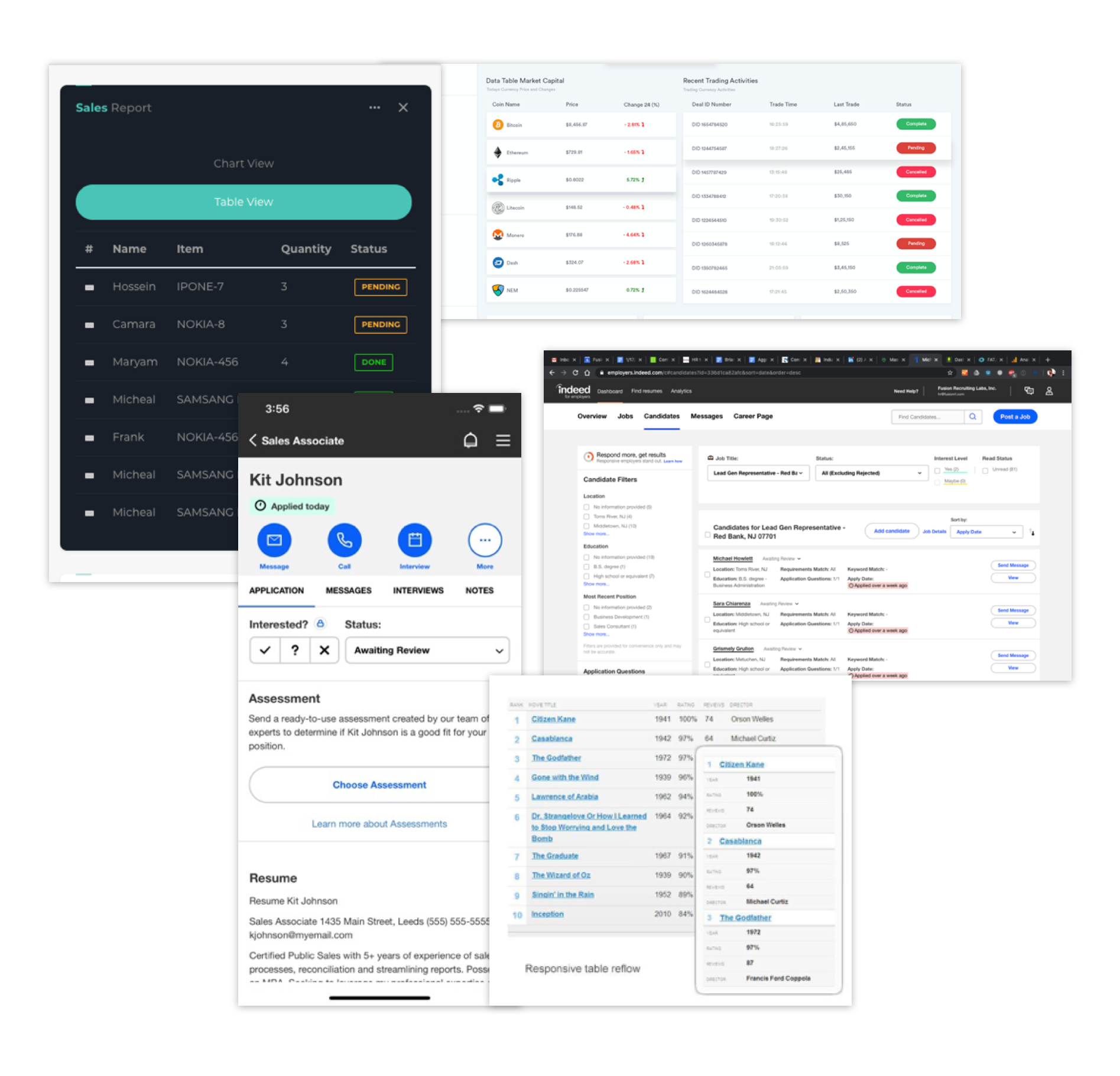
Competitive Audit
40+ websites were included in the audit to find out what already exists in the market and gather ideas to improve the Portal.
Relevant websites were found and it helped to create heuristics that will guide towards our eventual final product.
Social Listening
• There’s a need for a tool that improves the client-facing communication in one Portal.
• Recruiters need a tool that increases the tracking hiring process, collecting all the data, and that classifies the information in a productive way
SMS Functionality
• There’s a need for a functionality that improves communication between recruiters and applicants, improving hiring process and getting more qualified applicants.
• Notify candidates of new jobs, send interview directions.
97.5% SMS messages are read within 5 seconds, improving communication
KPI’S (Key Performance Indicators) Measurements of success
DESIGN
A pencil and a piece of paper inspires my creativity. I can be fast and loose with my ideas. During this process
we focus on creating new ideas, features or approaches for the website. Ideas to talk about with the team.
Wireframes
REFINE
User Testing
The event was prepared a week ago, to be able to create the questionnaire my partner and I were going to be doing for the users in the testing, this way we collect the same information from all users and get the most valuable feedback implemented in the wireframes later on. We also had the opportunity to observe the interaction with the Mobile and Desktop Platforms.
TIP: pizza and pastries it's always a good idea to bring more people.
Hi-Fidelity Mockups
LAUNCH
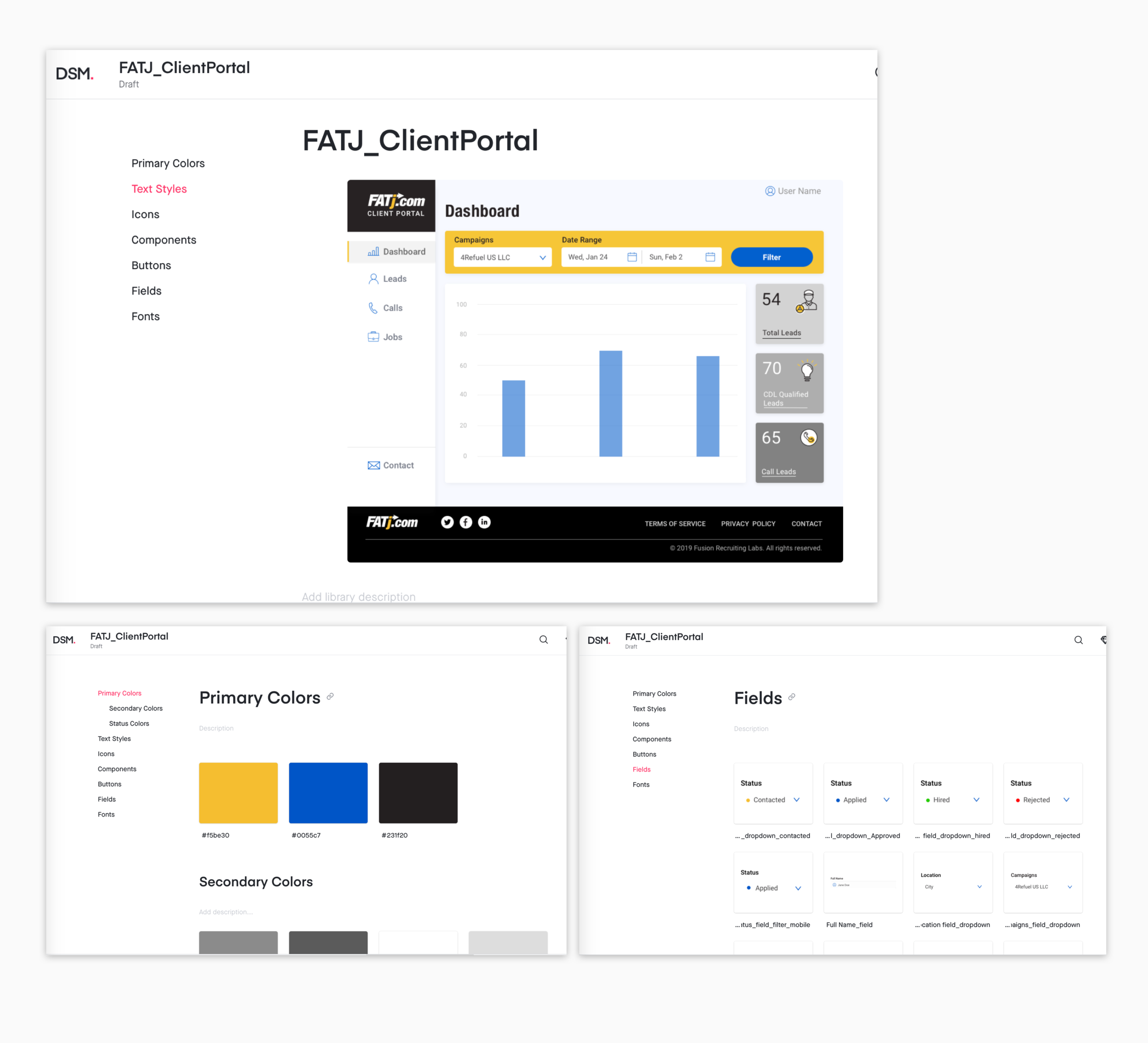
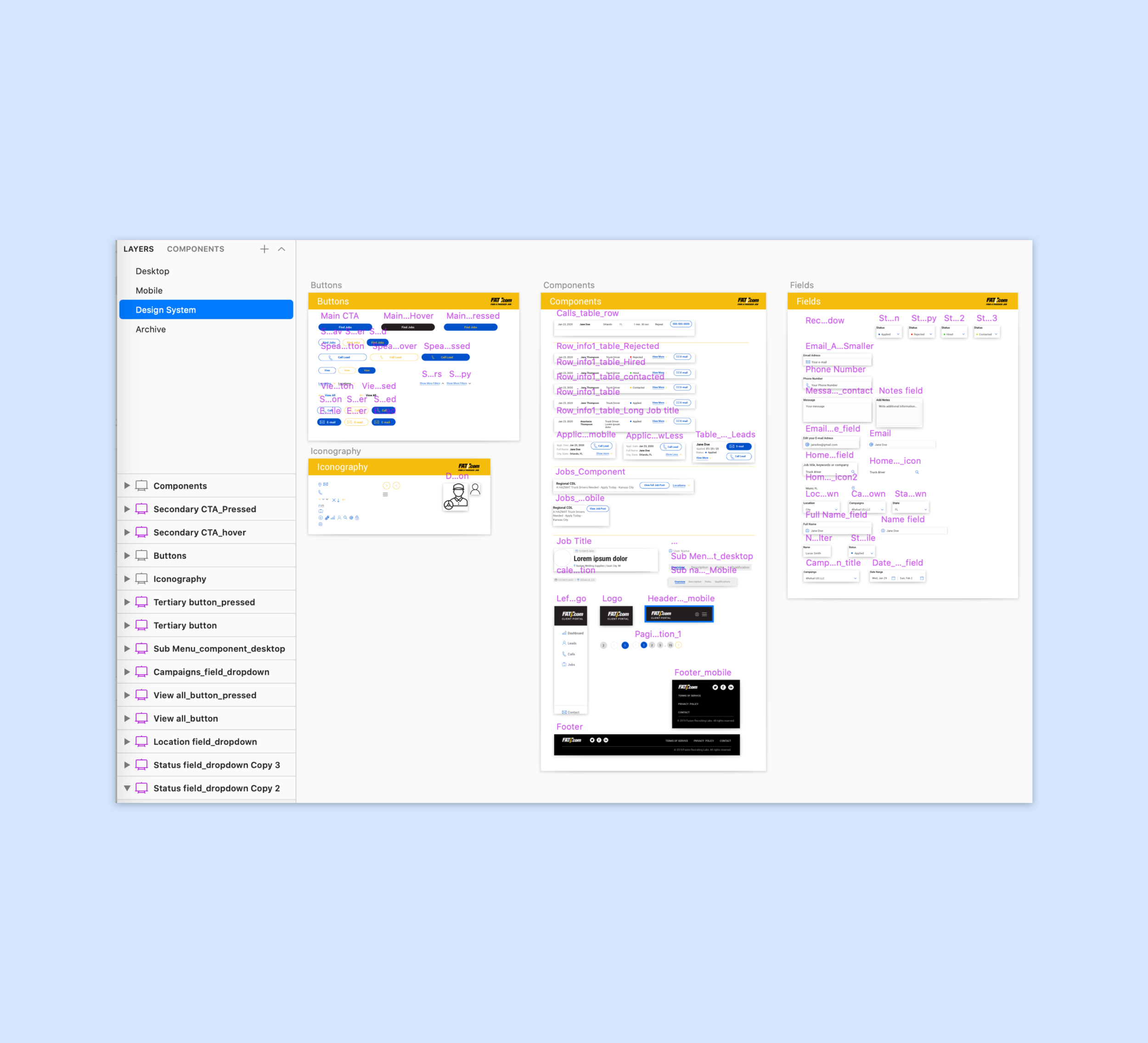
Design System
Hand off Files
Google Drive it’s a great platform to store all the files and documents developers would need to find all the assets and bring the mock-ups to live.