Fair Trade
Overview
Fair trade it’s an e-commerce mobile website, for people interested in ethically social products and also that want to support indigenous communities around the world, purchasing handmade and unique products.
Framework
Facilitates data gathering, and guides us to user oriented solutions to create a product that solves a problem and brings satisfaction to the user.
ABSORB
Through audits and inspiration, we discover our user’s needs, and pain points. As well as, market trends before planning our approach.
Competitive Audit
+25 Website Researches
UX Audit / Heuristics
We researched 25+ websites to find out what is already exists. We found relevant websites, and created heuristics that guide us towards our eventual final product.
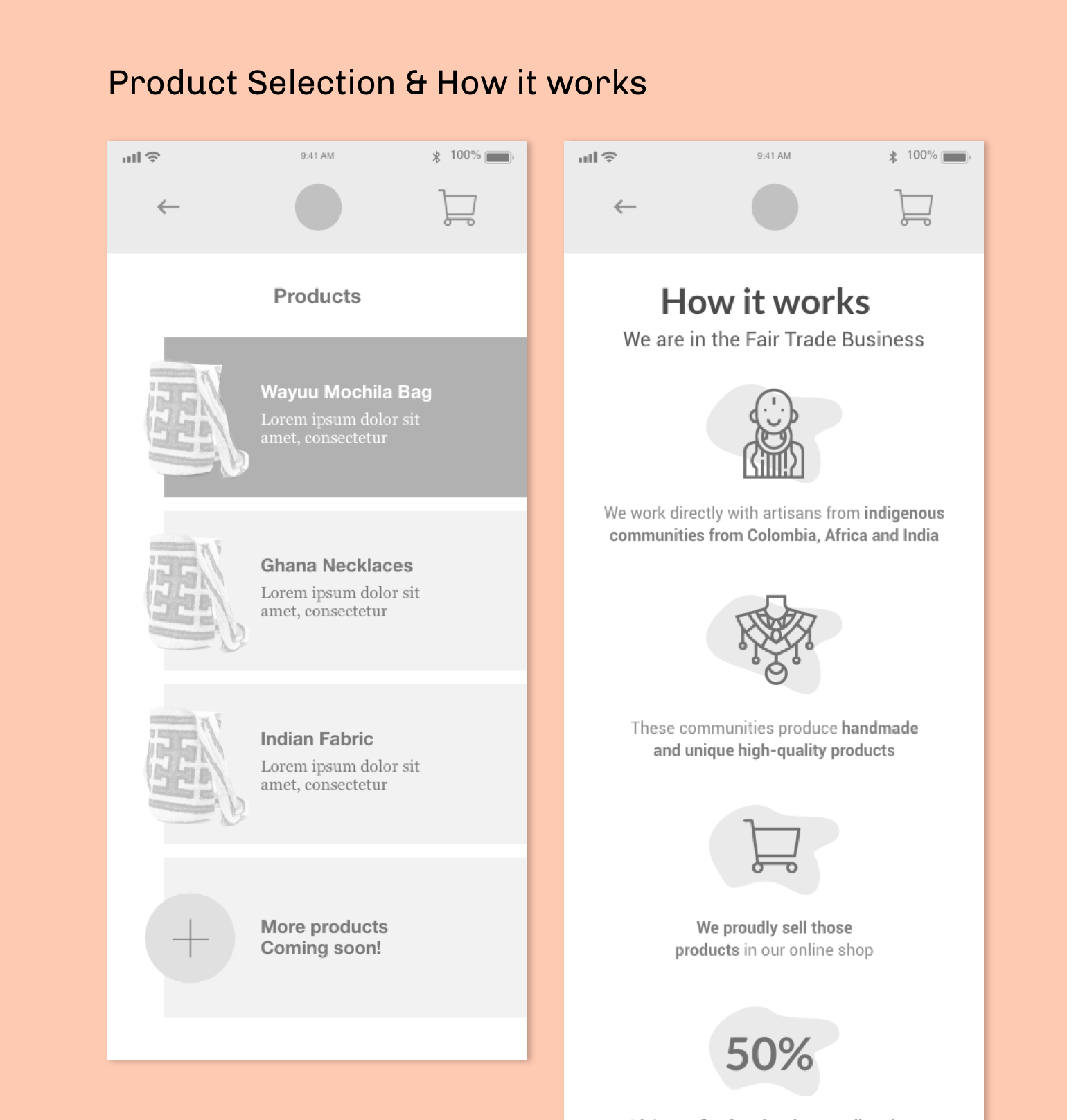
Education
Educating people about the content of the website, also explaining the value of getting Fair Trade products.
- Use of graphic elements
- images that tell a story
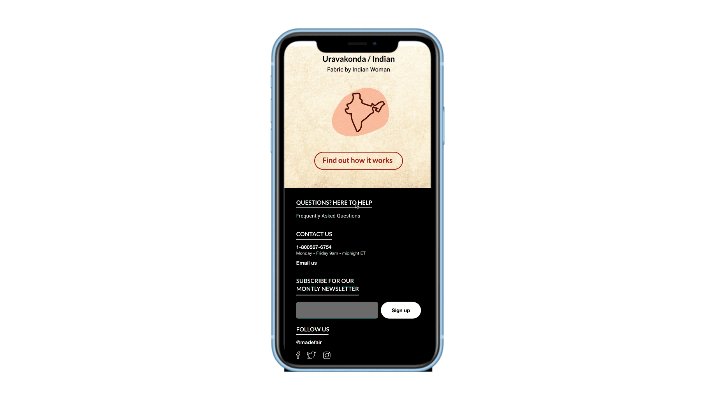
- Good way to show relevant information (Origin of the products)
- How the product works and what the story behind it
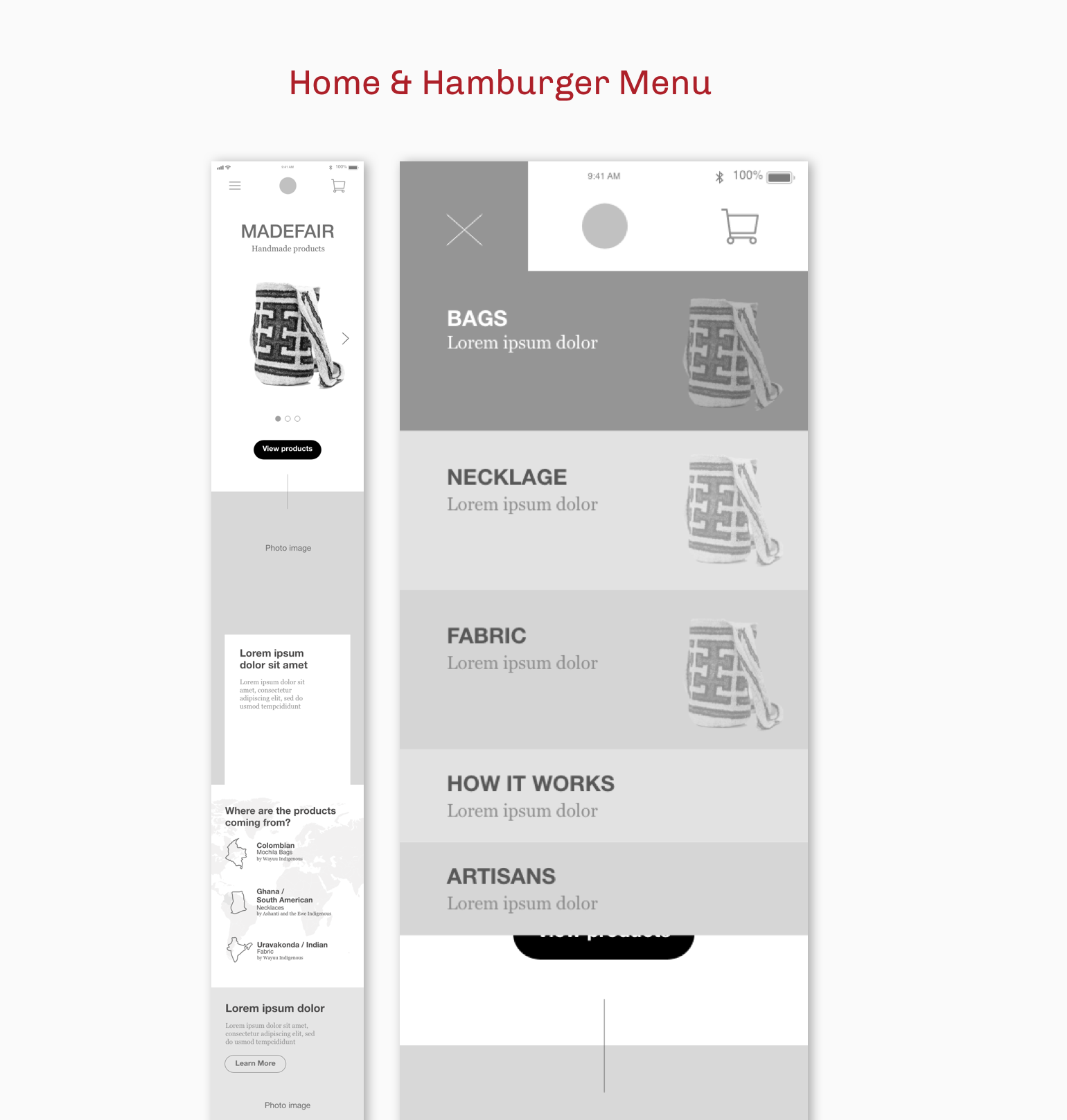
Navigation
- Vertical hamburger menu
- Menu shows products in each button of the global nav
- Full screen takeover, easy to navigate
Global nav works as a dropdown
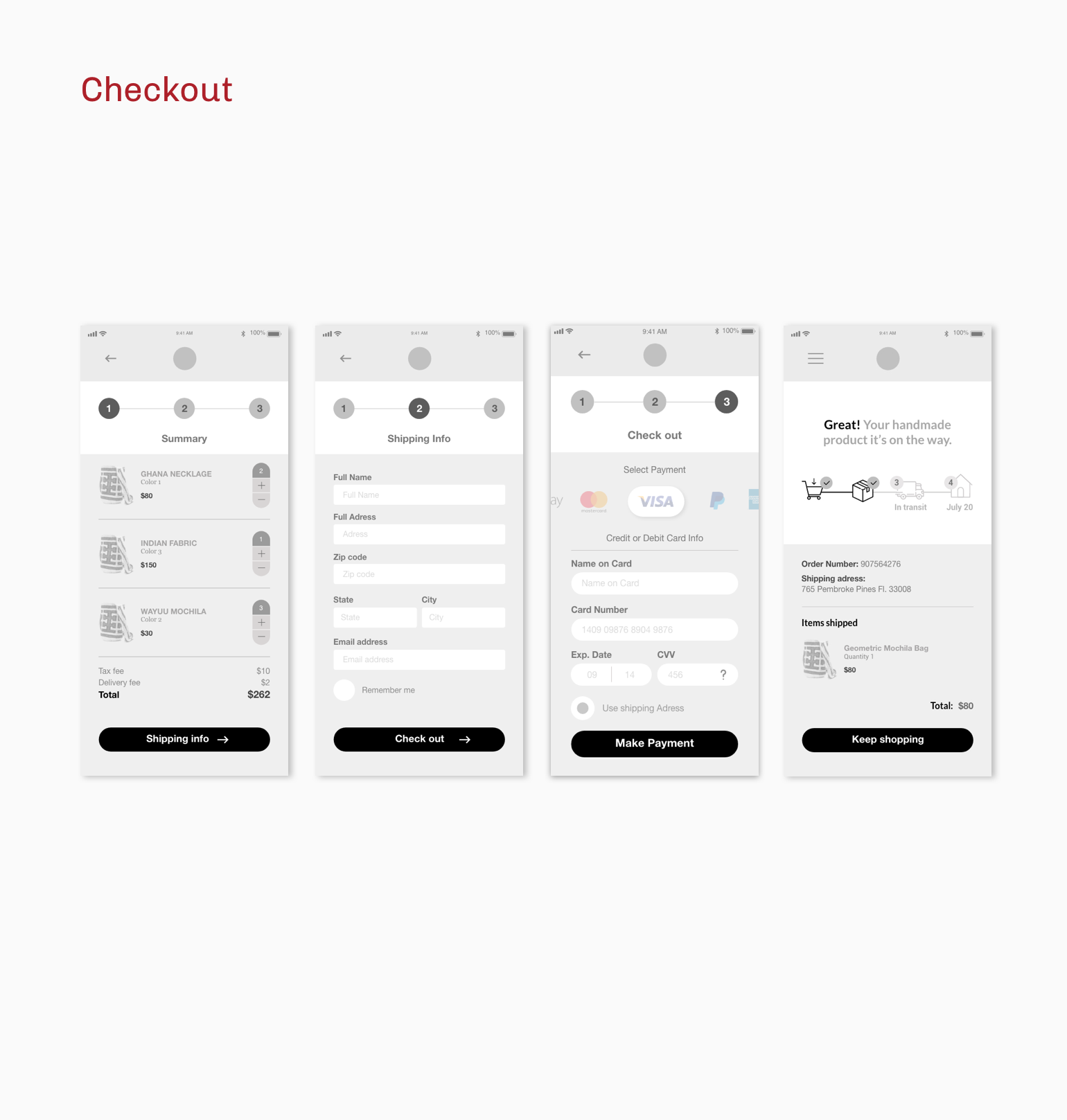
Cart & Check out
- Modern design
- Visible add to cart icon or button
- Beauty product photography
- Luke W, best form practices (Left align)
Social Listening
Used to find out what the people are saying and which data can be use to validate the project.
Survey:
75 Responses
While analyzing our survey results, we discovered key information that helped us define user needs and expectations; clarifying our potential user personas, which will guide us towards in the early design stage.
DEFINE
Personas
It’s helpful to think of your users as characters in our story. They will reveal stereotypical behaviors, needs, goals and pain points of the product. As well as, inspire features, that contribute to our final design design.
Personas are a representation of the target audience; gathered in previous research, such as surveys and social listening.
Sitemap
A sitemap structures and clarifies the different features and content. Those become the pages and sections in the website, this way we make sure every part of our website is reinforcing our strategy goals.
DESIGN
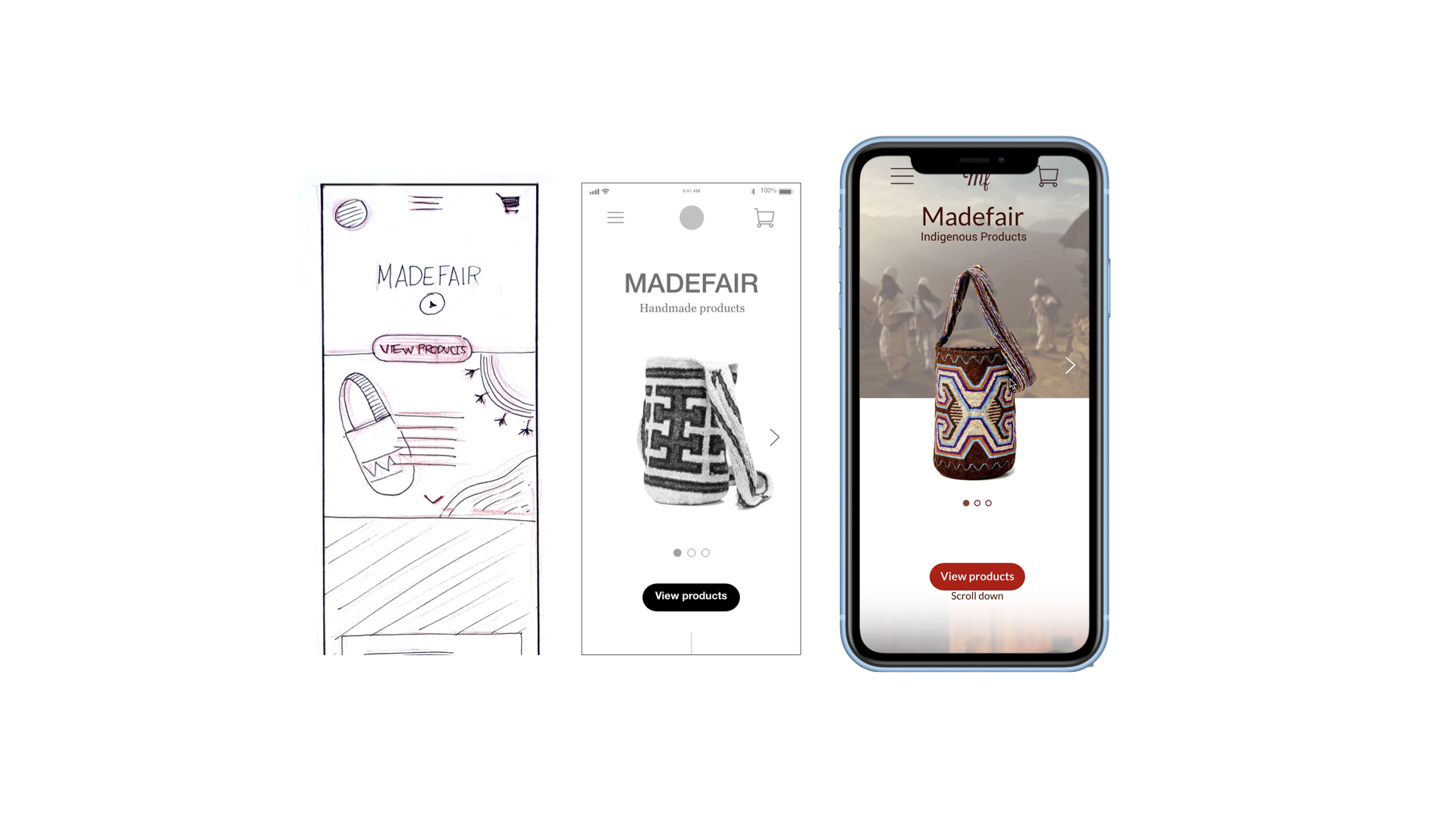
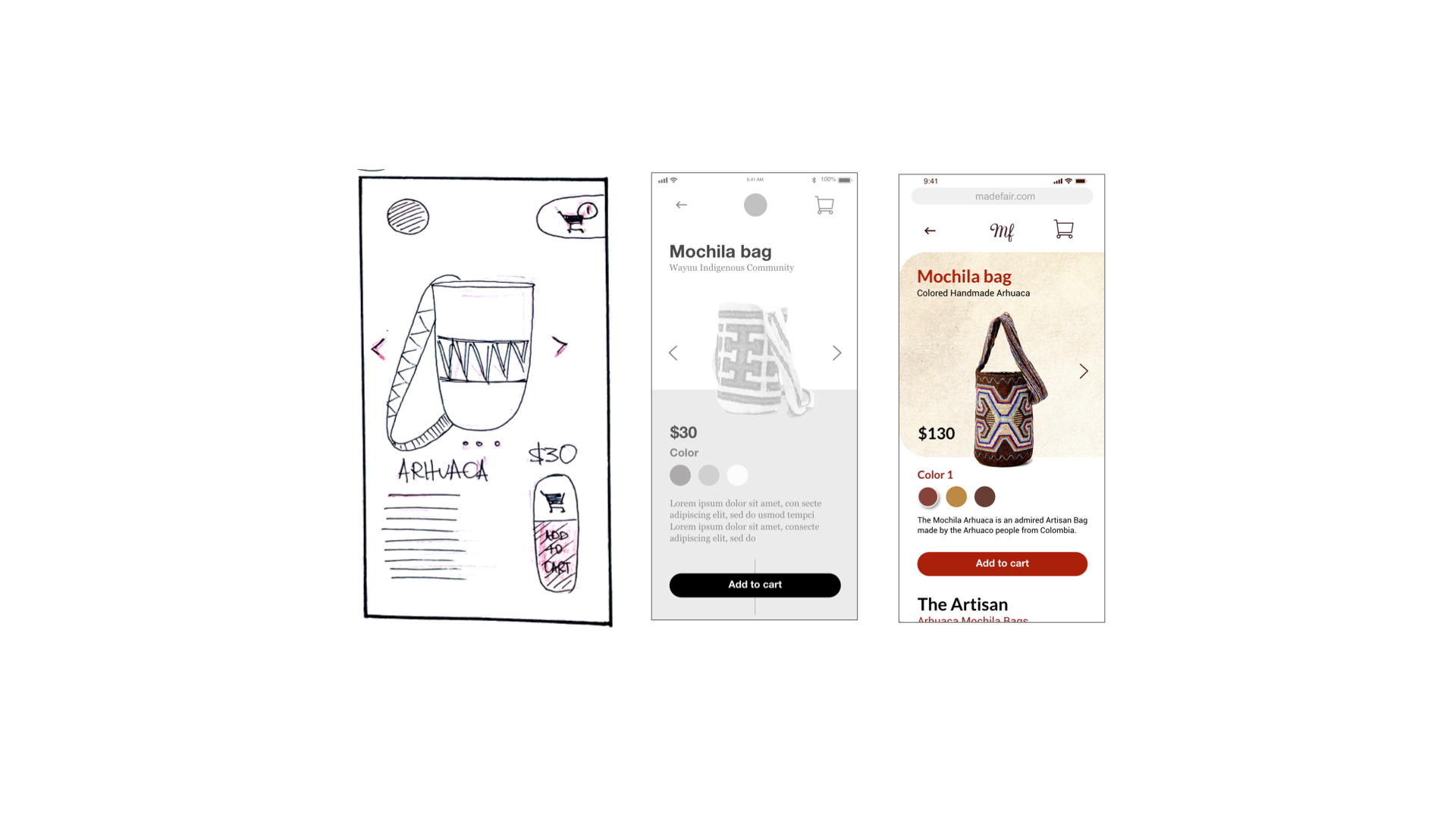
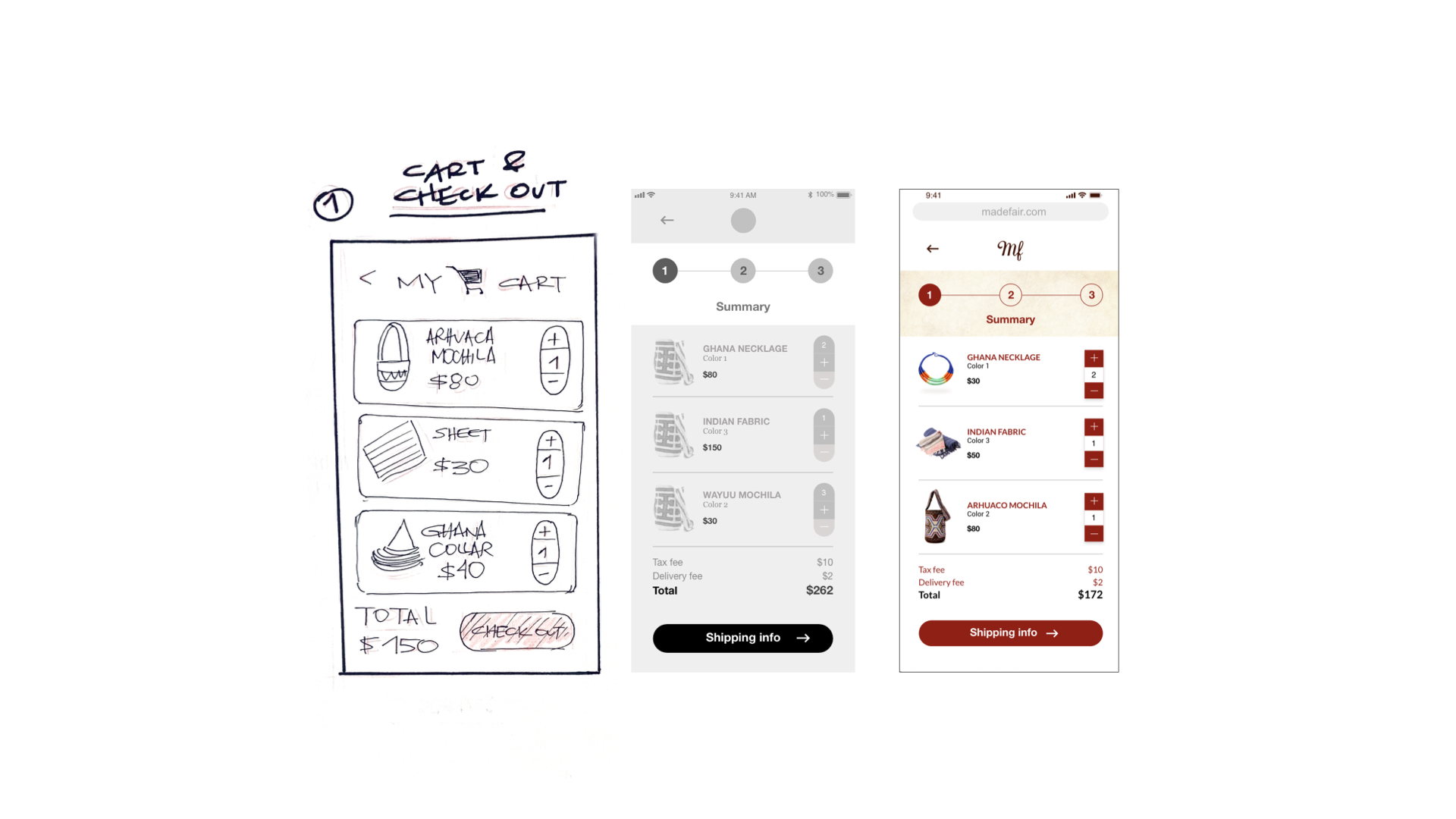
Low-Fi Mockups
A pencil and a piece of paper inspires my creativity. I can be fast and loose with my ideas. During this process we focus on creating new ideas or approaches for the website. Ideas to talk about with the team.
““Sketching first instead of digitizing ideas, will save money and time””
REFINE
Testing
To get a reaction out of people, we created a prototype with the existing wireframes, and showed it to people that fit our persona. This is how we got feedback that helped improve the site’s navigation and usability.
Being as objective as possible is essential to understand what users are thinking.
““7 Versions based on feedback and iteration””
1:1 Interviews
Moodboards
I really took the time on getting inspiration before thinking of how the site is going to look like. Mood-boards help me find something that is stylish and conveys the right tone,
( colors, different kind of fonts and image styles).
Colors can convey emotion, conjure thoughts, and stimulate the primal senses of our site.
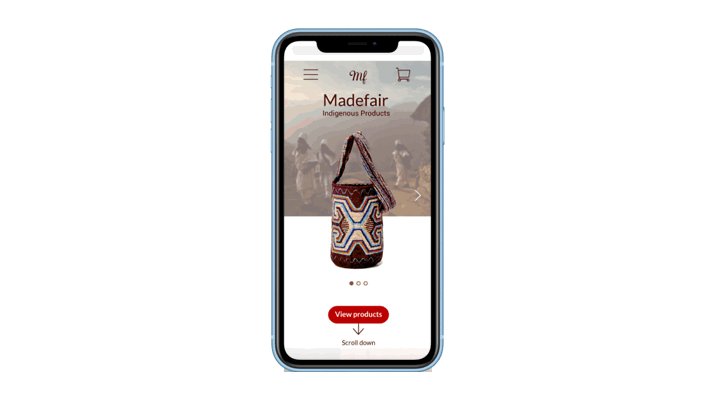
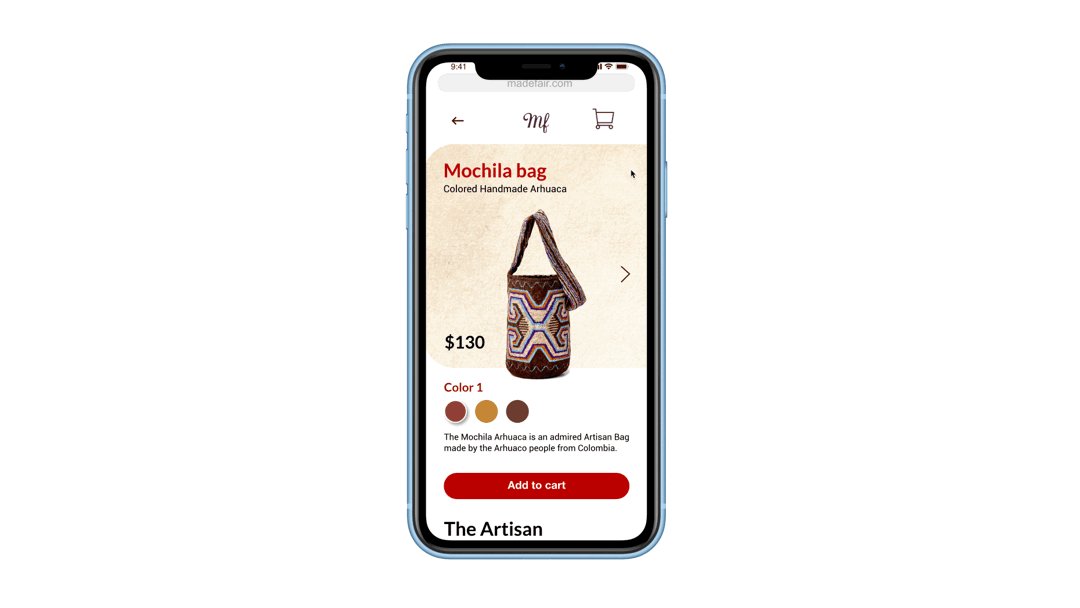
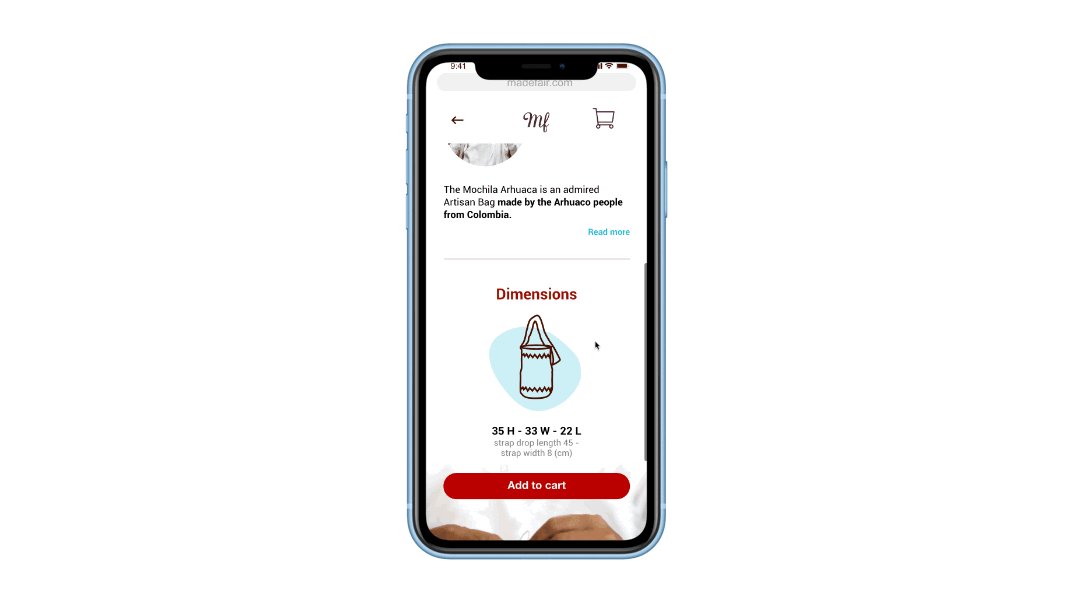
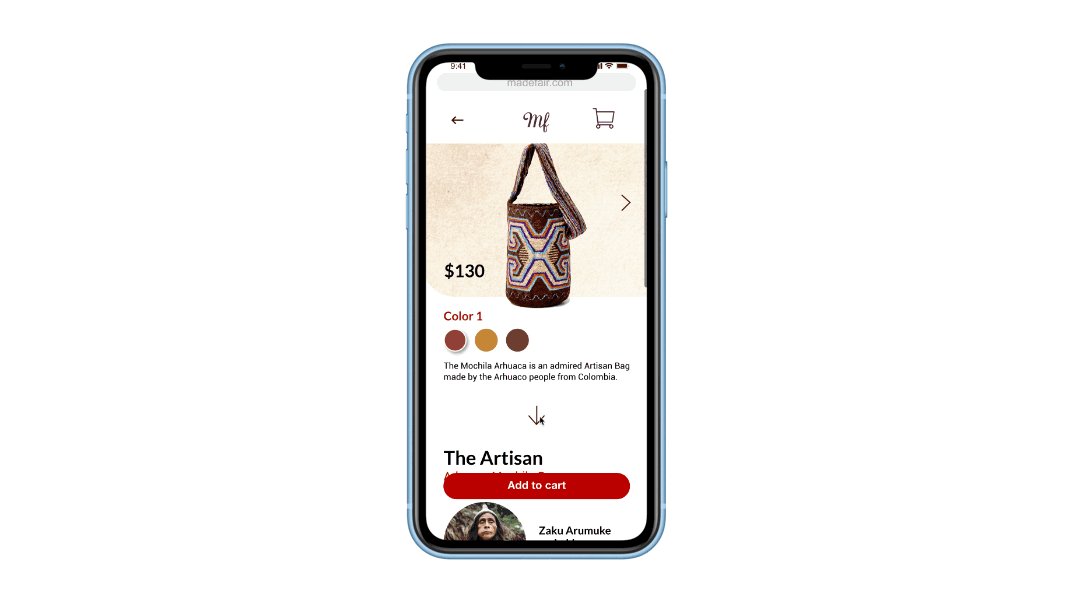
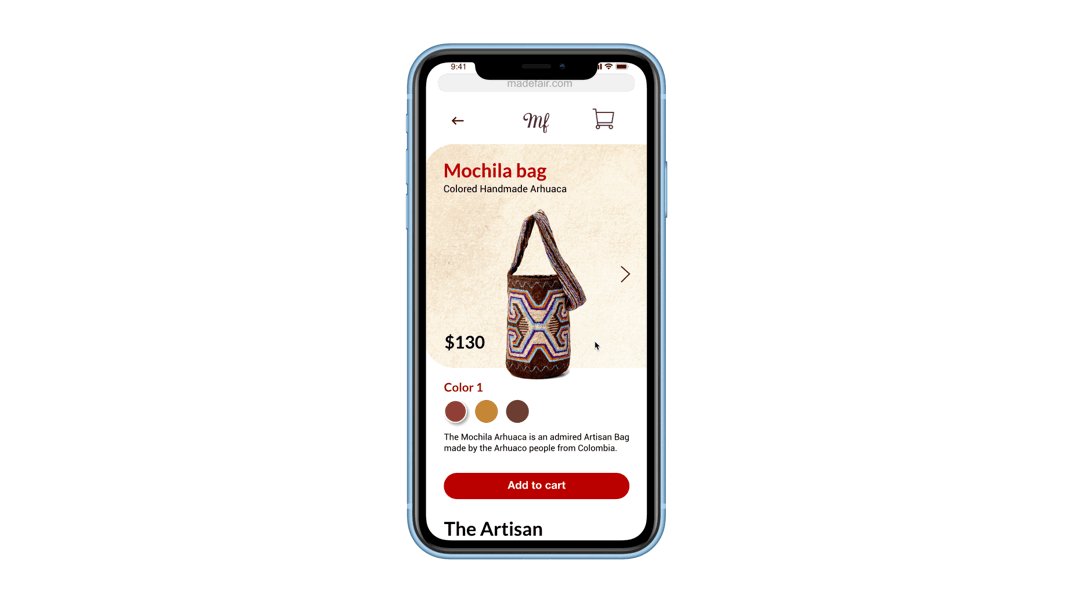
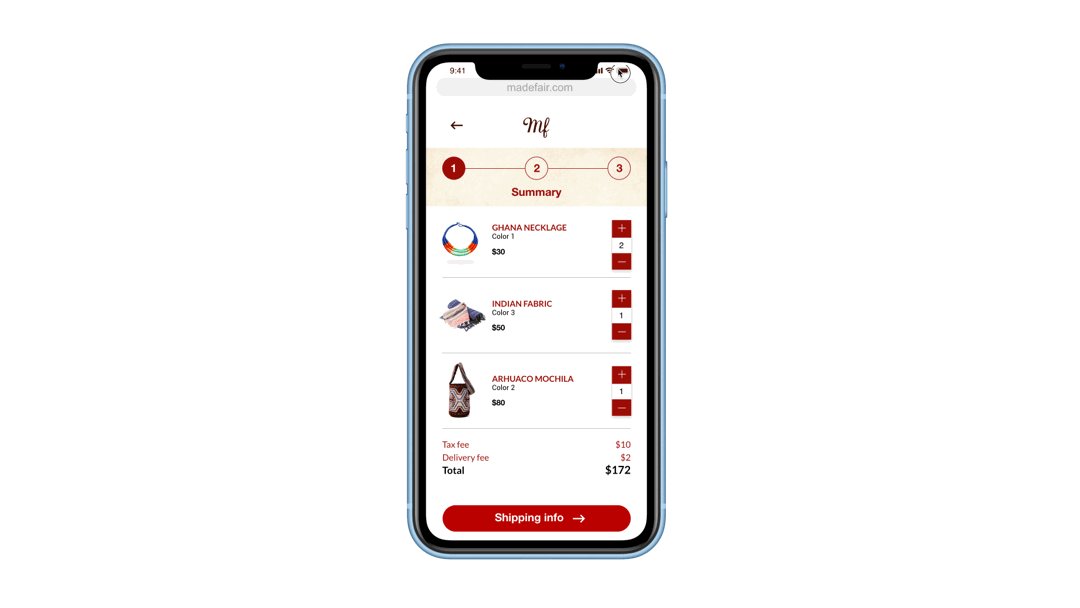
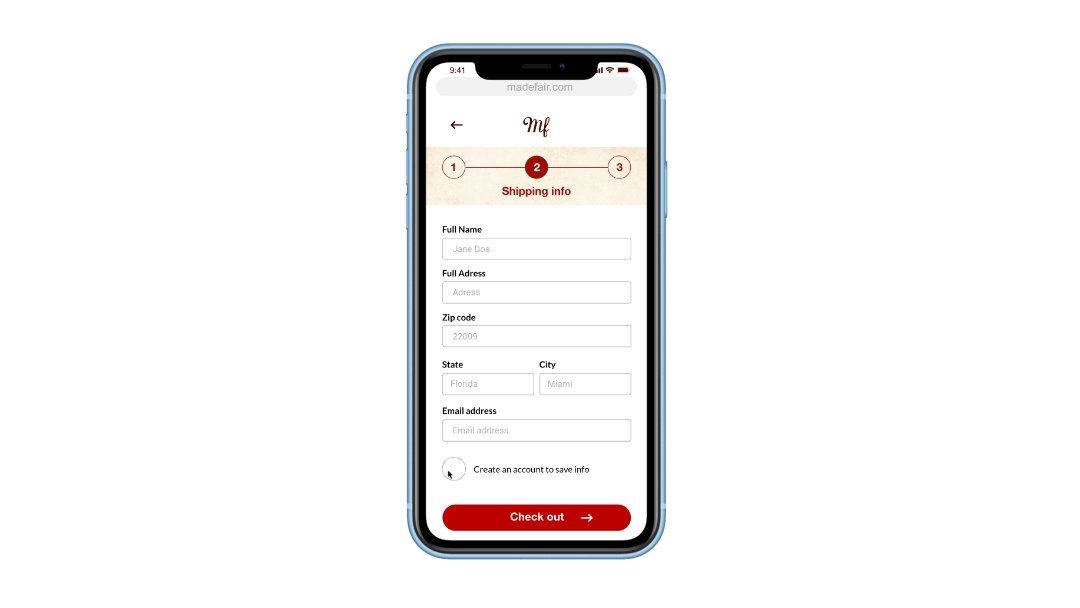
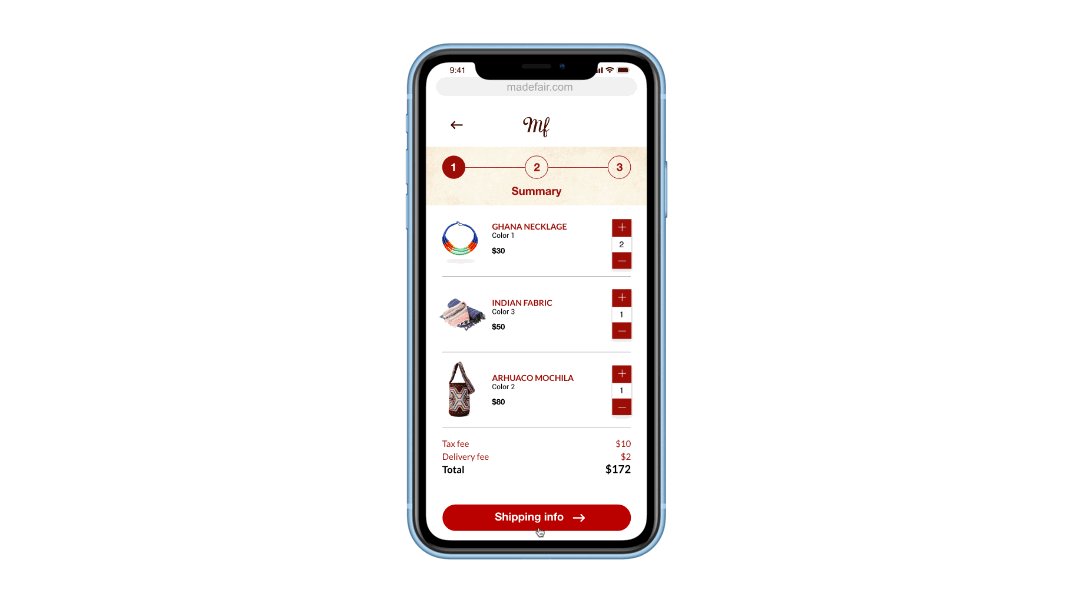
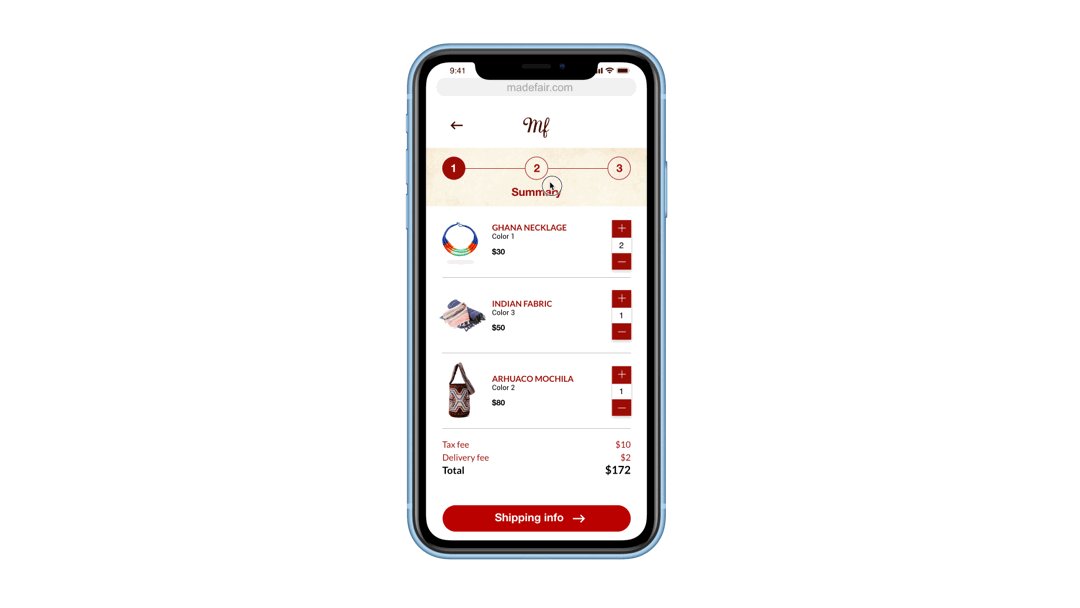
Hi Fidelity Mockups
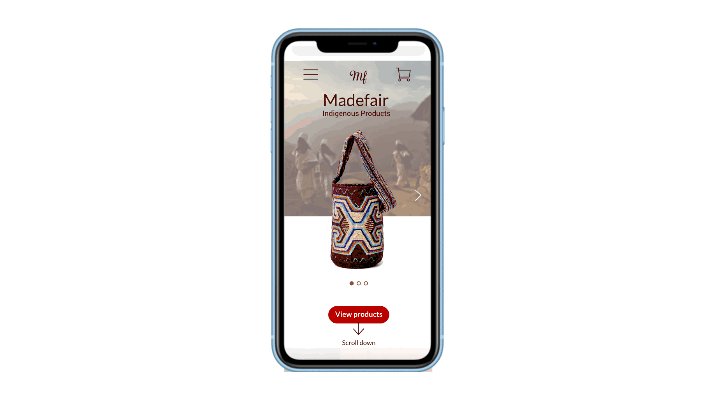
Home Page
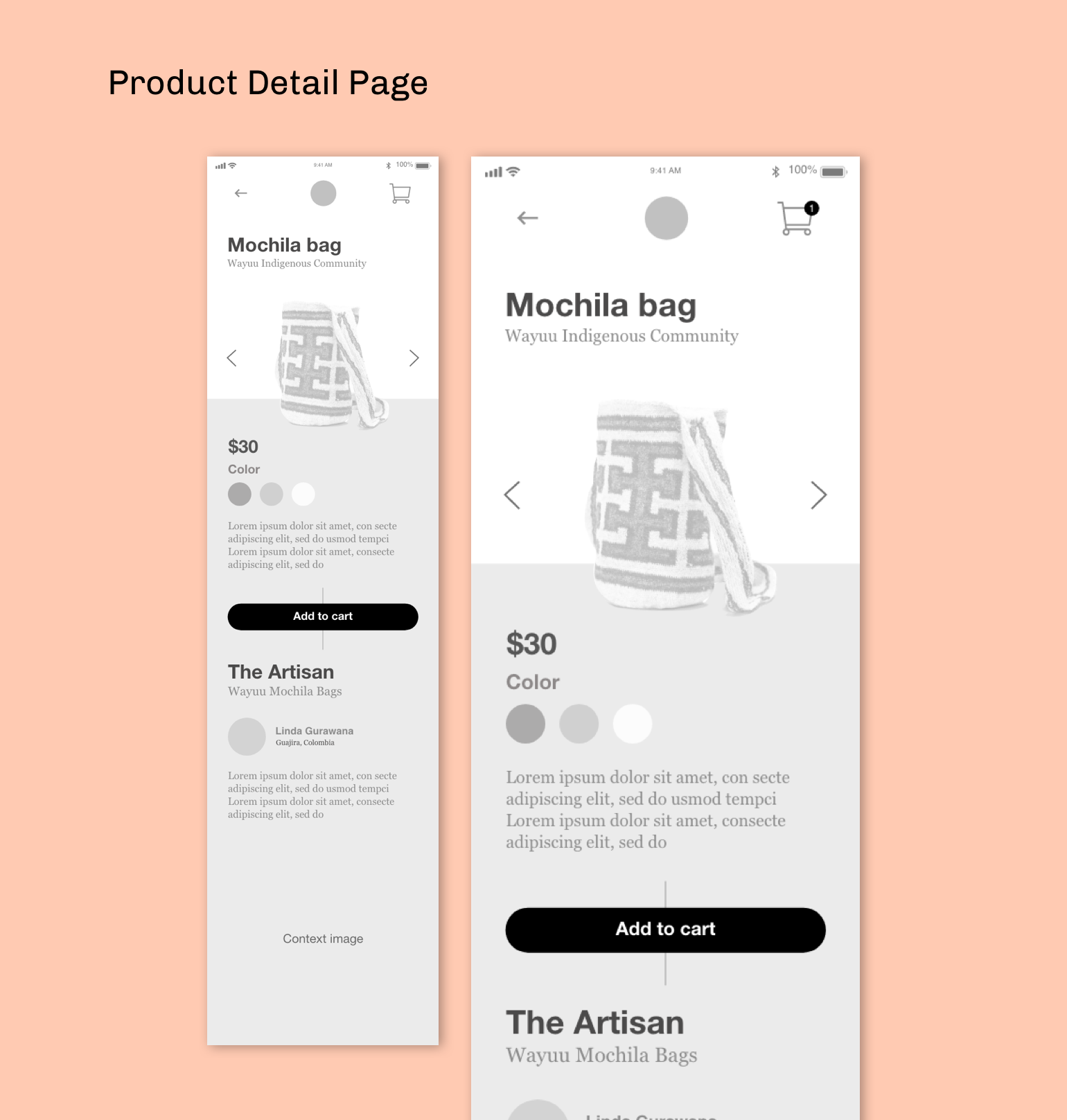
Product Detail Page
Checkout
LAUNCH
Design System
The goal of a design system is to help the development teams achieve higher efficiency and consistency when building digital products. It includes everything from typography and colors to layouts and code rules.